sizer overviewclasses: wxsizer, wxgridsizer, wxflexgridsizer, wxboxsizer, wxstaticboxsizer, createbuttonsizer sizers, as represented by the wxsizer class and its descendants in the wxwidgets class hierarchy, have become the method of choice to define the layout of controls in dialogs in wxwidgets because of their ability to create visually appealing dialogs independent of the platform, taking into account the differences in size and style of the individual controls. unlike the original wxwidgets dialog editor, editors such as wxdesigner, dialogblocks, xrced and wxworkshop create dialogs based exclusively on sizers, practically forcing the user to create platform independent layouts without compromises. the next section describes and shows what can be done with sizers. the following sections briefly describe how to program with individual sizer classes. for information about the new wxwidgets resource system, which can describe sizer-based dialogs, see the xml-based resource system overview.
the idea behind sizers
the idea behind sizersthe layout algorithm used by sizers in wxwidgets is closely related to layout systems in other gui toolkits, such as java's awt, the gtk toolkit or the qt toolkit. it is based upon the idea of individual subwindows reporting their minimal required size and their ability to get stretched if the size of the parent window has changed. this will most often mean that the programmer does not set the start-up size of a dialog, the dialog will rather be assigned a sizer and this sizer will be queried about the recommended size. this sizer in turn will query its children (which can be normal windows, empty space or other sizers) so that a hierarchy of sizers can be constructed. note that wxsizer does not derive from wxwindow and thus does not interfere with tab ordering and requires very few resources compared to a real window on screen. what makes sizers so well fitted for use in wxwidgets is the fact that every control reports its own minimal size and the algorithm can handle differences in font sizes or different window (dialog item) sizes on different platforms without problems. for example, if the standard font as well as the overall design of linux/gtk widgets requires more space than on windows, the initial dialog size will automatically be bigger on linux/gtk than on windows. there are currently five different kinds of sizers available in wxwidgets. each represents either a certain way to lay out dialog items in a dialog or it fulfills a special task such as wrapping a static box around a dialog item (or another sizer). these sizers will be discussed one by one in the text below. for more detailed information on how to use sizers programmatically, please refer to the section programming with sizers.
common featuresall sizers are containers, that is, they are used to lay out one dialog item (or several dialog items), which they contain. such items are sometimes referred to as the children of the sizer. independent of how the individual sizers lay out their children, all children have certain features in common: a minimal size: this minimal size is usually identical to the initial size of the controls and may either be set explicitly in the wxsize field of the control constructor or may be calculated by wxwidgets, typically by setting the height and/or the width of the item to -1. note that only some controls can calculate their size (such as a checkbox) whereas others (such as a listbox) don't have any natural width or height and thus require an explicit size. some controls can calculate their height, but not their width (e.g. a single line text control):

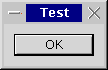
a border: the border is just empty space and is used to separate dialog items in a dialog. this border can either be all around, or at any combination of sides such as only above and below the control. the thickness of this border must be set explicitly, typically 5 points. the following samples show dialogs with only one dialog item (a button) and a border of 0, 5, and 10 pixels around the button:

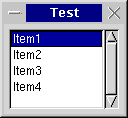
an alignment: often, a dialog item is given more space than its minimal size plus its border. depending on what flags are used for the respective dialog item, the dialog item can be made to fill out the available space entirely, i.e. it will grow to a size larger than the minimal size, or it will be moved to either the centre of the available space or to either side of the space. the following sample shows a listbox and three buttons in a horizontal box sizer; one button is centred, one is aligned at the top, one is aligned at the bottom:

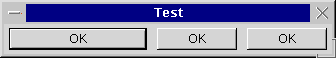
a stretch factor: if a sizer contains more than one child and it is offered more space than its children and their borders need, the question arises how to distribute the surplus space among the children. for this purpose, a stretch factor may be assigned to each child, where the default value of 0 indicates that the child will not get more space than its requested minimum size. a value of more than zero is interpreted in relation to the sum of all stretch factors in the children of the respective sizer, i.e. if two children get a stretch factor of 1, they will get half the extra space each independent of whether one control has a minimal sizer inferior to the other or not. the following sample shows a dialog with three buttons, the first one has a stretch factor of 1 and thus gets stretched, whereas the other two buttons have a stretch factor of zero and keep their initial width:

within wxdesigner, this stretch factor gets set from the option menu.
hiding controls using sizersyou can hide controls contained in sizers the same way you would hide any control, using the wxwindow::show method. however, wxsizer also offers a separate method which can tell the sizer not to consider that control in its size calculations. to hide a window using the sizer, call wxsizer::show. you must then call layout on the sizer to force an update. this is useful when hiding parts of the interface, since you can avoid removing the controls from the sizer and having to add them back later. note: this is supported only by wxboxsizer and wxflexgridsizer. wxboxsizer wxboxsizer can lay out its children either vertically or horizontally, depending on what flag is being used in its constructor. when using a vertical sizer, each child can be centered, aligned to the right or aligned to the left. correspondingly, when using a horizontal sizer, each child can be centered, aligned at the bottom or aligned at the top. the stretch factor described in the last paragraph is used for the main orientation, i.e. when using a horizontal box sizer, the stretch factor determines how much the child can be stretched horizontally. the following sample shows the same dialog as in the last sample, only the box sizer is a vertical box sizer now:

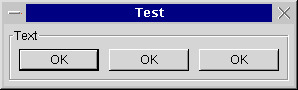
wxstaticboxsizer wxstaticboxsixer is the same as a wxboxsizer, but surrounded by a static box. here is a sample:

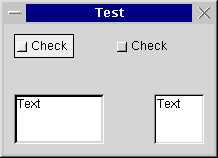
wxgridsizer wxgridsizer is a two-dimensional sizer. all children are given the same size, which is the minimal size required by the biggest child, in this case the text control in the left bottom border. either the number of columns or the number or rows is fixed and the grid sizer will grow in the respectively other orientation if new children are added:

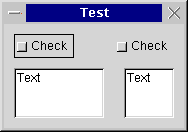
for programming information, see wxgridsizer. wxflexgridsizer another two-dimensional sizer derived from wxgridsizer. the width of each column and the height of each row are calculated individually according to the minimal requirements from the respectively biggest child. additionally, columns and rows can be declared to be stretchable if the sizer is assigned a size different from the one it requested. the following sample shows the same dialog as the one above, but using a flex grid sizer:

programming with wxboxsizerthe basic idea behind a wxboxsizer is that windows will most often be laid out in rather simple basic geometry, typically in a row or a column or several hierarchies of either. as an example, we will construct a dialog that will contain a text field at the top and two buttons at the bottom. this can be seen as a top-hierarchy column with the text at the top and buttons at the bottom and a low-hierarchy row with an ok button to the left and a cancel button to the right. in many cases (particularly dialogs under unix and normal frames) the main window will be resizable by the user and this change of size will have to get propagated to its children. in our case, we want the text area to grow with the dialog, whereas the button shall have a fixed size. in addition, there will be a thin border around all controls to make the dialog look nice and - to make matter worse - the buttons shall be centred as the width of the dialog changes. it is the unique feature of a box sizer, that it can grow in both directions (height and width) but can distribute its growth in the main direction (horizontal for a row) unevenly among its children. in our example case, the vertical sizer is supposed to propagate all its height changes to only the text area, not to the button area. this is determined by the proportion parameter when adding a window (or another sizer) to a sizer. it is interpreted as a weight factor, i.e. it can be zero, indicating that the window may not be resized at all, or above zero. if several windows have a value above zero, the value is interpreted relative to the sum of all weight factors of the sizer, so when adding two windows with a value of 1, they will both get resized equally much and each half as much as the sizer owning them. then what do we do when a column sizer changes its width? this behaviour is controlled by flags (the second parameter of the add() function): zero or no flag indicates that the window will preserve it is original size, wxgrow flag (same as wxexpand) forces the window to grow with the sizer, and wxshaped flag tells the window to change it is size proportionally, preserving original aspect ratio. when wxgrow flag is not used, the item can be aligned within available space. wxalign_left, wxalign_top, wxalign_right, wxalign_bottom, wxalign_center_horizontal and wxalign_center_vertical do what they say. wxalign_centre (same as wxalign_center) is defined as (wxalign_center_horizontal | wxalign_center_vertical). default alignment is wxalign_left | wxalign_top. as mentioned above, any window belonging to a sizer may have border, and it can be specified which of the four sides may have this border, using the wxtop, wxleft, wxright and wxbottom constants or wxall for all directions (and you may also use wxnorth, wxwest etc instead). these flags can be used in combination with the alignment flags above as the second parameter of the add() method using the binary or operator |. the sizer of the border also must be made known, and it is the third parameter in the add() method. this means, that the entire behaviour of a sizer and its children can be controlled by the three parameters of the add() method.
// we want to get a dialog that is stretchable because it
// has a text ctrl at the top and two buttons at the bottom
mydialog::mydialog(wxframe *parent, wxwindowid id, const wxstring &title )
: wxdialog(parent, id, title, wxdefaultposition, wxdefaultsize,
wxdefault_dialog_style | wxresize_border)
{
wxboxsizer *topsizer = new wxboxsizer( wxvertical );
// create text ctrl with minimal size 100x60
topsizer->add(
new wxtextctrl( this, -1, "my text.", wxdefaultposition, wxsize(100,60), wxte_multiline),
1, // make vertically stretchable
wxexpand | // make horizontally stretchable
wxall, // and make border all around
10 ); // set border width to 10
wxboxsizer *button_sizer = new wxboxsizer( wxhorizontal );
button_sizer->add(
new wxbutton( this, wxid_ok, "ok" ),
0, // make horizontally unstretchable
wxall, // make border all around (implicit top alignment)
10 ); // set border width to 10
button_sizer->add(
new wxbutton( this, wxid_cancel, "cancel" ),
0, // make horizontally unstretchable
wxall, // make border all around (implicit top alignment)
10 ); // set border width to 10
topsizer->add(
button_sizer,
0, // make vertically unstretchable
wxalign_center ); // no border and centre horizontally
setsizer( topsizer ); // use the sizer for layout
topsizer->setsizehints( this ); // set size hints to honour minimum size
}
note that the new way of specifying flags to wxsizer is via wxsizerflags. this class greatly eases the burden of passing flags to a wxsizer.here's how you'd do the previous example with wxsizerflags:
// we want to get a dialog that is stretchable because it
// has a text ctrl at the top and two buttons at the bottom
mydialog::mydialog(wxframe *parent, wxwindowid id, const wxstring &title )
: wxdialog(parent, id, title, wxdefaultposition, wxdefaultsize,
wxdefault_dialog_style | wxresize_border)
{
wxboxsizer *topsizer = new wxboxsizer( wxvertical );
// create text ctrl with minimal size 100x60 that is horizontally and
// vertically stretchable with a border width of 10
topsizer->add(
new wxtextctrl( this, -1, "my text.", wxdefaultposition, wxsize(100,60), wxte_multiline),
wxsizerflags(1).align().expand().border(wxall, 10));
wxboxsizer *button_sizer = new wxboxsizer( wxhorizontal );
//create two buttons that are horizontally unstretchable,
// with an all-around border with a width of 10 and implicit top alignment
button_sizer->add(
new wxbutton( this, wxid_ok, "ok" ),
wxsizerflags(0).align().border(wxall, 10));
button_sizer->add(
new wxbutton( this, wxid_cancel, "cancel" ),
wxsizerflags(0).align().border(wxall, 10));
//create a sizer with no border and centered horizontally
topsizer->add(
button_sizer,
wxsizerflags(0).center() );
setsizer( topsizer ); // use the sizer for layout
topsizer->setsizehints( this ); // set size hints to honour minimum size
}
programming with wxgridsizerwxgridsizer is a sizer which lays out its children in a two-dimensional table with all table fields having the same size, i.e. the width of each field is the width of the widest child, the height of each field is the height of the tallest child.
programming with wxflexgridsizerwxflexgridsizer is a sizer which lays out its children in a two-dimensional table with all table fields in one row having the same height and all fields in one column having the same width, but all rows or all columns are not necessarily the same height or width as in the wxgridsizer.
programming with wxstaticboxsizerwxstaticboxsizer is a sizer derived from wxboxsizer but adds a static box around the sizer. note that this static box has to be created separately.
createbuttonsizeras a convenience, createbuttonsizer ( long flags ) can be used to create a standard button sizer in which standard buttons are displayed. the following flags can be passed to this function:
wxyes_no // add yes/no subpanel
wxyes // return wxid_yes
wxno // return wxid_no
wxno_default // make the wxno button the default, otherwise wxyes or wxok button will be default
wxok // return wxid_ok
wxcancel // return wxid_cancel
wxhelp // return wxid_help
wxforward // return wxid_forward
wxbackward // return wxid_backward
wxsetup // return wxid_setup
wxmore // return wxid_more
|