–ù–µ –≤–∞—à–µ —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω–æ–µ –∫—Ä—É–≥–æ–≤–æ–µ –º–µ–Ω—é
| Andreas Aardal Hanssen |
–ë–æ–ª—å—à–∞—è –∑–∞–±–∞–≤–∞ —Ä–∞–±–æ—Ç–∞—Ç—å —Å –∫—Ä—É–≥–æ–≤—ã–º –º–µ–Ω—é. –û–Ω–∏ –∏–º–µ—é—Ç —Ä–∞–∑–ª–∏—á–Ω—ã–µ —Ñ–æ—Ä–º—ã, —Ä–∞–∑–º–µ—Ä—ã, –∏ —Ü–≤–µ—Ç–∞, —á–∞—Å—Ç–æ —Å–ø–µ—Ü–∏–∞–ª–∏–∑–∏—Ä–æ–≤–∞–Ω–Ω—ã–µ, —á—Ç–æ–±—ã —Å–æ–æ—Ç–≤–µ—Ç—Å—Ç–≤–æ–≤–∞—Ç—å –æ–ø—Ä–µ–¥–µ–ª–µ–Ω–Ω–æ–º—É –ø—Ä–∏–ª–æ–∂–µ–Ω–∏—é. –û–Ω–∏ –æ—Å–æ–±–µ–Ω–Ω–æ —á–∞—Å—Ç–æ –≤—Å—Ç—Ä–µ—á–∞—é—Ç—Å—è –≤ –∏–≥—Ä–∞—Ö –∏ —Å–ø–µ—Ü–∏–∞–ª–∏–∑–∏—Ä–æ–≤–∞–Ω–Ω—ã—Ö –ø—Ä–∏–ª–æ–∂–µ–Ω–∏—è—Ö. –ü–æ—Å–∫–æ–ª—å–∫—É –≤—Å–µ —ç–ª–µ–º–µ–Ω—Ç—ã –¥–æ—Å—Ç—É–ø–Ω—ã –Ω–∞ —Ä–∞–≤–Ω–æ–º —Ä–∞—Å—Å—Ç–æ—è–Ω–∏–∏ –æ—Ç –Ω–∞—á–∞–ª–∞ –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç —É–∫–∞–∑–∞—Ç–µ–ª—è, —Ç–æ –∫—Ä—É–≥–æ–≤—ã–µ –º–µ–Ω—é –Ω–∞–º–Ω–æ–≥–æ –±–æ–ª–µ–µ —ç—Ñ—Ñ–µ–∫—Ç–∏–≤–Ω—ã –ø—Ä–∏ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–∏, —á–µ–º —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—ã–µ –º–µ–Ω—é.
[–ó–∞–≥—Ä—É–∑–∏—Ç—å –∏—Å—Ö–æ–¥–Ω—ã–π —Ç–µ–∫—Å—Ç]
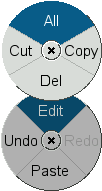
–ù–æ—Ä–º–∞–ª—å–Ω—ã–µ –∫—Ä—É–≥–æ–≤—ã–µ –º–µ–Ω—é –ø—Ä–µ–¥—Å—Ç–∞–≤–ª–µ–Ω—ã –≤ –≤–∏–¥–µ –æ–∫—Ä—É–∂–Ω–æ—Å—Ç–∏ —Å –¥–µ–π—Å—Ç–≤–∏—è–º–∏, –ø—Ä–µ–¥—Å—Ç–∞–≤–ª–µ–Ω–Ω—ã–º–∏ –≤ –≤–∏–¥–µ —Å–µ–∫—Ç–æ—Ä–æ–≤. –ö–æ–≥–¥–∞ —Ç–∞–∫–æ–µ –º–µ–Ω—é –æ—Ç–æ–±—Ä–∞–∂–∞–µ—Ç—Å—è, —É–∫–∞–∑–∞—Ç–µ–ª—å –∞–≤—Ç–æ–º–∞—Ç–∏—á–µ—Å–∫–∏ —É—Å—Ç–∞–Ω–∞–≤–ª–∏–≤–∞–µ—Ç—Å—è –≤ —Ü–µ–Ω—Ç—Ä –∫—Ä—É–≥–∞.



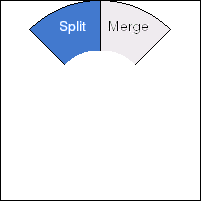
–ö–æ–º–ø–æ–Ω–µ–Ω—Ç QtPieMenu, –¥–æ—Å—Ç—É–ø–Ω—ã–π –≤ Qt Solution, –æ–±–ª–µ–≥—á–∏—Ç –¥–æ–±–∞–≤–ª–µ–Ω–∏–µ –∫—Ä—É–≥–æ–≤–æ–≥–æ –º–µ–Ω—é –≤ –≤–∞—à–∏ –ø—Ä–∏–ª–æ–∂–µ–Ω–∏—è. –í–∏–¥ –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é –ø–æ–∫–∞–∑–∞–Ω —Å–≤–µ—Ä—Ö—É —Å–ª–µ–≤–∞. –î—Ä—É–≥–∏–µ –≤–∏–¥—ã –º–æ–∂–Ω–æ –ø–æ–ª—É—á–∏—Ç—å –Ω–∞—Å–ª–µ–¥–æ–≤–∞–Ω–∏–µ–º –æ—Ç QtPieMenu –∏ –ø–µ—Ä–µ–æ–ø—Ä–µ–¥–µ–ª–µ–Ω–∏–µ–º –Ω–µ—Å–∫–æ–ª—å–∫–∏—Ö –≤–∏—Ä—Ç—É–∞–ª—å–Ω—ã—Ö —Ñ—É–Ω–∫—Ü–∏–π.
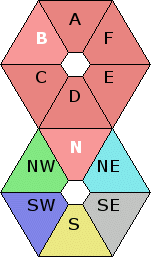
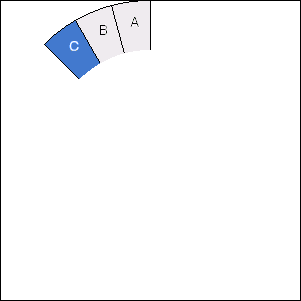
–í —ç—Ç–æ–π —Å—Ç–∞—Ç—å–µ, –º—ã –ø–æ–∫–∞–∑—ã–≤–∞–µ–º, –∫–∞–∫ —Å–æ–∑–¥–∞—Ç—å –º–µ–Ω—é —Ç–∏–ø–∞ "—Å–µ–∫—Ç–æ—Ä", –∫–æ—Ç–æ—Ä–æ–µ –ø–æ–∫–∞–∑–∞–Ω–æ –≤—ã—à–µ —Å–ø—Ä–∞–≤–∞. –ö–æ–≥–¥–∞ —Å–µ–∫—Ç–æ—Ä –∫—Ä—É–≥–∞ –≤—ã–±—Ä–∞–Ω, –æ–Ω —Ä–∞—Å—à–∏—Ä—è–µ—Ç—Å—è –≤–º–µ—Å—Ç–µ —Å –ø–æ–¥—ç–ª–µ–º–µ–Ω—Ç–∞–º–∏. –ì–ª–∞–≤–Ω–∞—è –≤—ã–≥–æ–¥–∞ —ç—Ç–æ–π –Ω–æ–≤–æ–π —Ñ–æ—Ä–º—ã - –ª—é–±–æ–µ –¥–≤–∏–∂–µ–Ω–∏–µ –º—ã—à–∫–∏ —Å–æ—Å—Ç–æ–∏—Ç –∏–∑ –ø—Ä—è–º–æ–≥–æ –¥–≤–∏–∂–µ–Ω–∏—è –∫—É—Ä—Å–æ—Ä–∞ –æ—Ç —Ü–µ–Ω—Ç—Ä–∞ –∫—Ä—É–≥–∞ –∫ —ç–ª–µ–º–µ–Ω—Ç—É-"–ª–∏—Å—Ç—É".
–ù–∞—à–µ –º–µ–Ω—é-—Å–µ–∫—Ç–æ—Ä —Ç—Ä–µ–±—É–µ—Ç, —á—Ç–æ–±—ã –º—ã –ø–µ—Ä–µ–æ–ø—Ä–µ–¥–µ–ª–∏–ª–∏ —á–µ—Ç—ã—Ä–µ —Ñ—É–Ω–∫—Ü–∏–∏: indexAt (), generateMask (), reposition() –∏ paintEvent (). –í—Å–µ –æ—Å—Ç–∞–ª—å–Ω–æ–µ –æ–±—Ä–∞–±–∞—Ç—ã–≤–∞–µ—Ç—Å—è –±–∞–∑–æ–≤—ã–º –∫–ª–∞—Å—Å–æ–º QtPieMenu. –î–∞–≤–∞–π—Ç–µ –Ω–∞—á–Ω–µ–º —Å –æ–ø—Ä–µ–¥–µ–ª–µ–Ω–∏—è –∫–ª–∞—Å—Å–∞:
class SectorMenu : public QtPieMenu { Q_OBJECT public: SectorMenu(const QString &title, QWidget *parent); int indexAt(const QPoint &pos); protected: void generateMask(QBitmap *mask); void reposition(); void paintEvent(QPaintEvent *event); int menuDepth() const; private: int startAngle; int arcLength; };
–ú—ã –æ–±—ä—è–≤–ª—è–µ–º —á–µ—Ç—ã—Ä–µ —Ñ—É–Ω–∫—Ü–∏–∏, –∫–æ—Ç–æ—Ä—ã–µ –º—ã –¥–æ–ª–∂–Ω—ã –ø–µ—Ä–µ–æ–ø—Ä–µ–¥–µ–ª–∏—Ç—å, –≤—Å–ø–æ–º–æ–≥–∞—Ç–µ–ª—å–Ω—É—é —Ñ—É–Ω–∫—Ü–∏—é, –Ω–∞–∑–≤–∞–Ω–Ω—É—é menuDepth (), –∏ –¥–≤–∞ –ø–æ–ª—è. –ü–µ—Ä–µ–º–µ–Ω–Ω—ã–µ –±—É–¥—É—Ç –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å—Å—è –¥–ª—è —Ç–æ–≥–æ, —á—Ç–æ–±—ã —Ä–∞—Å–ø–æ–ª–æ–∂–∏—Ç—å –∏ —Ä–∞—Å—Ç—è–Ω—É—Ç—å —Å–µ–∫—Ç–æ—Ä–∞ –∫—Ä—É–≥–∞.
SectorMenu::SectorMenu(const QString &title, QWidget *parent, const char *name) : QtPieMenu(title, parent, name) { int depth = menuDepth(); setInnerRadius(depth * 50); setOuterRadius((depth + 1) * 50); setFixedSize(2 * outerRadius() + 1, 2 * outerRadius() + 1); }
–í –∫–æ–Ω—Å—Ç—Ä—É–∫—Ç–æ—Ä–µ, –º—ã –æ–ø—Ä–µ–¥–µ–ª—è–µ–º –≤–Ω—É—Ç—Ä–µ–Ω–Ω–∏–µ –∏ –≤–Ω–µ—à–Ω–∏–µ —Ä–∞–¥–∏—É—Å—ã –º–µ–Ω—é. –ì–ª–∞–≤–Ω–æ–µ –º–µ–Ω—é –∏–º–µ–µ—Ç —É—Å—Ç–∞–Ω–æ–≤–ª–µ–Ω–Ω—ã–π –≤–Ω—É—Ç—Ä–µ–Ω–Ω–∏–π —Ä–∞–¥–∏—É—Å 0 –∏ –≤–Ω–µ—à–Ω–∏–π —Ä–∞–¥–∏—É—Å 50 –ø–∏–∫—Å–µ–ª–µ–π; –ø–æ–¥–º–µ–Ω—é –ø–µ—Ä–≤–æ–≥–æ —É—Ä–æ–≤–Ω—è –∏–º–µ—é—Ç –≤–Ω—É—Ç—Ä–µ–Ω–Ω–∏–π —Ä–∞–¥–∏—É—Å 50 –ø–∏–∫—Å–µ–ª–µ–π –∏ –≤–Ω–µ—à–Ω–∏–π —Ä–∞–¥–∏—É—Å 100; –ø–æ–¥–º–µ–Ω—é –≤—Ç–æ—Ä–æ–≥–æ —É—Ä–æ–≤–Ω—è –∏–º–µ—é—Ç –≤–Ω—É—Ç—Ä–µ–Ω–Ω–∏–π —Ä–∞–¥–∏—É—Å 100 –ø–∏–∫—Å–µ–ª–µ–π –∏ –≤–Ω–µ—à–Ω–∏–π —Ä–∞–¥–∏—É—Å 150; –∏ —Ç–∞–∫ –¥–∞–ª–µ–µ.
int SectorMenu::menuDepth() const { const QObject *pie = this; int depth = 0; while (pie->parent() && pie->parent()->inherits("SectorMenu")) { pie = pie->parent(); ++depth; } return depth; }
—Ñ—É–Ω–∫—Ü–∏—è menuDepth () –≤–æ–∑–≤—Ä–∞—â–∞–µ—Ç –≥–ª—É–±–∏–Ω—É –º–µ–Ω—é. –ì–ª–∞–≤–Ω–æ–µ –º–µ–Ω—é –∏–º–µ–µ—Ç –≥–ª—É–±–∏–Ω—É 0, –ø–æ–¥–º–µ–Ω—é –∏–º–µ—é—Ç –≥–ª—É–±–∏–Ω—É 1, –ø–æ–¥–ø–æ–¥–º–µ–Ω—é –∏–º–µ—é—Ç –≥–ª—É–±–∏–Ω—É 2, –∏ —Ç–∞–∫ –¥–∞–ª–µ–µ.
void SectorMenu::generateMask(QBitmap *mask) { if (menuDepth() == 0) { startAngle = 45 * 16; arcLength = 360 * 16; } else { SectorMenu *parentPie = (SectorMenu *)parent(); for (int i = 0; i < parentPie->count(); ++i) { if (parentPie->subMenuAt(i) == this) { arcLength = parentPie->arcLength / parentPie->count(); startAngle = (45 * 16) + (arcLength * i); break; } } } // more follows
QtPieMenu –≤—ã–∑—ã–≤–∞–µ—Ç generateMask () –Ω–µ–ø–æ—Å—Ä–µ–¥—Å—Ç–≤–µ–Ω–Ω–æ –ø–µ—Ä–µ–¥ —Ç–µ–º, –∫–∞–∫ –º–µ–Ω—é –ø–æ–∫–∞–∑—ã–≤–∞–µ—Ç—Å—è –≤ –ø–µ—Ä–≤—ã–π —Ä–∞–∑. –ú–∞—Å–∫–∞ –æ–ø—Ä–µ–¥–µ–ª—è–µ—Ç, –∫–∞–∫–∏–µ –ø–∏–∫—Å–µ–ª–∏ –ø—Ä–∏–Ω–∞–¥–ª–µ–∂–∞—Ç –º–µ–Ω—é; –¥—Ä—É–≥–∏–µ –ø–∏–∫—Å–µ–ª–∏ —Å–¥–µ–ª–∞–Ω—ã –ø—Ä–æ–∑—Ä–∞—á–Ω—ã–º–∏.
Если меню является главным меню, поля startAngle и arcLength установлены на 45 ° и 360 ° градусов соответственно. Значения умножены на 16, потому что QPainter выражает угол как одна шестнадцатая от градуса.
–ï—Å–ª–∏ –º–µ–Ω—é —è–≤–ª—è–µ—Ç—Å—è –ø–æ–¥–º–µ–Ω—é, —Ç–æ –º—ã –≤—ã–ø–æ–ª–Ω—è–µ–º –∏—Ç–µ—Ä–∞—Ü–∏–∏ —á–µ—Ä–µ–∑ –ø–æ–¥–º–µ–Ω—é —Ä–æ–¥–∏—Ç–µ–ª—å—Å–∫–æ–≥–æ –º–µ–Ω—é, –æ–ø—Ä–µ–¥–µ–ª—è–µ–º —É–≥–æ–ª –Ω–∞—á–∞–ª–∞ –∏ –¥–ª–∏–Ω—É –¥—É–≥–∏ –ø–æ–¥–º–µ–Ω—é.
QPainter painter(mask); painter.setPen(color1); painter.setBrush(color1); painter.drawPie(0, 0, outerRadius() * 2, outerRadius() * 2, startAngle, arcLength); if (innerRadius() > 0) { QPoint center = rect().center(); painter.setPen(color0); painter.setBrush(color0); painter.drawPie(center.x() - innerRadius(), center.y() - innerRadius(), innerRadius() * 2, innerRadius() * 2, 0, 360 * 16); } }
–ó–∞—Ç–µ–º, –º—ã —Ä–∏—Å—É–µ–º –º–∞—Å–∫—É —Å –æ–¥–Ω–∏–º –±–æ–ª—å—à–∏–º –∫—Ä—É–≥–æ–º –¥–ª—è –≤–Ω–µ—à–Ω–µ–≥–æ —Ä–∞–¥–∏—É—Å–∞, –∏ –æ–¥–Ω–∏–º
–º–∞–ª–µ–Ω—å–∫–∏–º –∫—Ä—É–≥–æ–º –¥–ª—è
–≤–Ω—É—Ç—Ä–µ–Ω–Ω–µ–≥–æ —Ä–∞–¥–∏—É—Å–∞, –æ—Å–Ω–æ–≤–∞–Ω–Ω–æ–≥–æ –Ω–∞ startAngle –∏ arcLength. –ú–∞—Å–∫–∞ —Ç–æ—á–Ω–æ –æ—Ö–≤–∞—Ç–∏—Ç
—Å–µ–∫—Ü–∏—é,
–∫–æ—Ç–æ—Ä–æ–µ –ø—Ä–∏–Ω–∞–¥–ª–µ–∂–∏—Ç —ç—Ç–æ–º—É –º–µ–Ω—é.

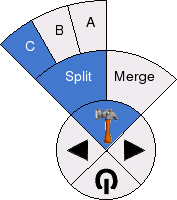
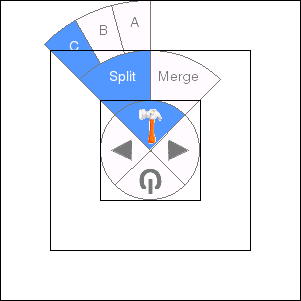
–ú–µ–Ω—é –∫—Ä—É–≥–∞ –≤ –¥–∏–∞–≥—Ä–∞–º–º–µ, –ø–æ–∫–∞–∑–∞–Ω–Ω–æ–π –≤—ã—à–µ, —Å–æ—Å—Ç–∞–≤–ª–µ–Ω–æ –∏–∑ —Ç—Ä–µ—Ö –≤–∏–¥–∂–µ—Ç–æ–≤, —Å–¥–µ–ª–∞–Ω–Ω—ã—Ö –∑–¥–µ—Å—å –≤–∏–¥–∏–º—ã–º–∏, –∏—Å–ø–æ–ª—å–∑—É—è —á–µ—Ä–Ω—ã–µ –ø—Ä—è–º–æ—É–≥–æ–ª—å–Ω–∏–∫–∏. –í–æ—Ç —Å–∫—Ä–∏–Ω—à–æ—Ç—ã –∫–∞–∂–¥–æ–≥–æ –≤–∏–¥–∂–µ—Ç–∞, –ø–æ–∑–≤–æ–ª—è—é—â–∏–µ —É–≤–∏–¥–µ—Ç—å –∏–¥–µ—é –±–æ–ª–µ–µ –ø–æ–¥—Ä–æ–±–Ω–æ.



–¢–µ–ø–µ—Ä—å, —É –Ω–∞—Å –æ—Å—Ç–∞–ª–æ—Å—å —Ç–æ–ª—å–∫–æ –¥–≤–µ –Ω–µ—Ä–∞—Å—Å–º–æ—Ç—Ä–µ–Ω–Ω—ã–µ —Ñ—É–Ω–∫—Ü–∏–∏: indexAt () –∏ paintEvent ().
int SectorMenu::indexAt(const QPoint &pos) { if (count() == 0) return -1; int sliceSize = arcLength / count(); if (sliceSize == 0) return -1; int angle = (int)((angleAt(pos) * 360.0 * 16.0) / (2.0 * M_PI)); if (angle - startAngle < 0) angle += 16 * 360; angle -= startAngle; int sector = angle / sliceSize; if (sector < 0 || sector >= count()) return -1; return sector; }
–§—É–Ω–∫—Ü–∏—è IndexAt () –ø–µ—Ä–µ–æ–ø—Ä–µ–¥–µ–ª–µ–Ω–∞ –¥–ª—è –≤–æ–∑–≤—Ä–∞—Ç–∞ –∏–Ω–¥–µ–∫—Å–∞ —ç–ª–µ–º–µ–Ω—Ç–∞, —Ä–∞—Å–ø–æ–ª–æ–∂–µ–Ω–Ω–æ–≥–æ –≤ –Ω–µ–∫–æ—Ç–æ—Ä–æ–π —ç–∫—Ä–∞–Ω–Ω–æ–π –ø–æ–∑–∏—Ü–∏–∏ (–∏–ª–∏-1, –µ—Å–ª–∏ —Ç–∞–º –Ω–µ—Ç –Ω–∏–∫–∞–∫–æ–≥–æ —ç–ª–µ–º–µ–Ω—Ç–∞). –ó–∞—Ç–µ–º –≤ –Ω–µ–π –≤—ã—á–∏—Å–ª—è–µ—Ç—Å—è —É–≥–æ–ª —Ç–æ—á–∫–∏, –∏ –æ–ø—Ä–µ–¥–µ–ª—è–µ—Ç—Å—è, –∫–∞–∫–æ–π —Å–µ–∫—Ç–æ—Ä (–µ—Å–ª–∏ –æ–Ω –µ—Å—Ç—å) –Ω–∞—Ö–æ–¥–∏—Ç—Å—è –ø–æ–¥ —ç—Ç–æ–π —Ç–æ—á–∫–æ–π. –§—É–Ω–∫—Ü–∏—è angleAt () –æ–±–µ—Å–ø–µ—á–µ–Ω–∞ –±–∞–∑–æ–≤—ã–º –∫–ª–∞—Å—Å–æ–º QtPieMenu.
–ù–∞—à–∞ —Ñ—É–Ω–∫—Ü–∏—è indexAt () –º–æ–∂–µ—Ç –±–µ–∑ –ø–æ—Å–ª–µ–¥—Å—Ç–≤–∏–π –∏–≥–Ω–æ—Ä–∏—Ä–æ–≤–∞—Ç—å –≤–Ω—É—Ç—Ä–µ–Ω–Ω–∏–µ –∏ –≤–Ω–µ—à–Ω–∏–µ —Ä–∞–¥–∏—É—Å—ã –º–µ–Ω—é, —Ç–∞–∫ –∫–∞–∫ QtPieMenu —Ç–æ–ª—å–∫–æ –≤—ã–∑—ã–≤–∞–µ—Ç indexAt () –Ω–∞ —É—á–∞—Å—Ç–∫–∞—Ö, –∫–æ—Ç–æ—Ä—ã–µ —è–≤–ª—è—é—Ç—Å—è —á–∞—Å—Ç—å—é –º–∞—Å–∫–∏, –∫–æ—Ç–æ—Ä—É—é –º—ã —Å–≥–µ–Ω–µ—Ä–∏—Ä–æ–≤–∞–ª–∏.
void SectorMenu::reposition() { if (menuDepth() > 0) { SectorMenu *parentPie = (SectorMenu *)parent(); QPoint center = parentPie->geometry().center(); move(center.x() - outerRadius(), center.y() - outerRadius()); } }
–ö–æ–≥–¥–∞ –æ—Ç–∫—Ä—ã–≤–∞–µ—Ç—Å—è –ø–æ–¥–º–µ–Ω—é, QtPieMenu —É—Å—Ç–∞–Ω–∞–≤–ª–∏–≤–∞–µ—Ç—Å—è –≤–Ω–µ —Å–µ–∫—Ç–æ—Ä–∞, –∫–æ—Ç–æ—Ä—ã–π –≤—ã–∑–≤–∞–ª —ç—Ç–æ –æ—Ç–∫—Ä—ã—Ç–∏–µ. –í –Ω–∞—à–µ–º –≤—ã–ø–æ–ª–Ω–µ–Ω–∏–∏, –≤–∏–¥–∂–µ—Ç –ø–æ–¥–º–µ–Ω—é —Ü–µ–Ω—Ç—Ä–∏—Ä–æ–≤–∞–Ω –Ω–∞ –≤–µ—Ä—à–∏–Ω–µ —Ä–æ–¥–∏—Ç–µ–ª—å—Å–∫–æ–≥–æ –≤–∏–¥–∂–µ—Ç–∞.
void SectorMenu::paintEvent(QPaintEvent *) { QPainter painter(this); QFontMetrics metrics(font()); QPoint center = rect().center(); int sliceSize = arcLength / count(); for (int i = 0; i < count(); ++i) { if (i == highlightedItem()) { painter.setPen( colorGroup().highlightedText()); painter.setBrush(colorGroup().highlight()); } else { painter.setPen(colorGroup().foreground()); painter.setBrush(colorGroup().background()); } painter.drawPie(0, 0, outerRadius() * 2, outerRadius() * 2, startAngle + sliceSize * i, sliceSize); // more follows
–ù–∞–∫–æ–Ω–µ—Ü, –º—ã –≥–æ—Ç–æ–≤—ã —Ä–∏—Å–æ–≤–∞—Ç—å –∫—Ä—É–≥–æ–≤–æ–µ –º–µ–Ω—é. –î–ª—è –∫–∞–∂–¥–æ–≥–æ —ç–ª–µ–º–µ–Ω—Ç–∞, –º—ã —Ä–∏—Å—É–µ–º –æ–¥–∏–Ω —Å–µ–∫—Ç–æ—Ä –∫—Ä—É–≥–∞, –∏—Å–ø–æ–ª—å–∑—É—è QPainter:: drawPie ().
double rad = (innerRadius() + outerRadius()) / 2.0; double slice = sliceSize * M_PI / (360.0 * 8.0); double angle = startAngle * M_PI / (360.0 * 8.0); angle += slice * (i + 0.5); int x = (int)(cos(angle) * rad); int y = (int)(-sin(angle) * rad); painter.drawText(center.x() + x - metrics.width(itemText(i)) / 2, center.y() + y, itemText(i)); } }
–ó–∞—Ç–µ–º –º—ã –æ—Ç–æ–±—Ä–∞–∂–∞–µ–º —Ç–µ–∫—Å—Ç. –ú—ã –≤—ã—á–∏—Å–ª—è–µ–º —Å—Ä–µ–¥–Ω—é—é —Ç–æ—á–∫—É –∫–∞–∂–¥–æ–≥–æ —Å–µ–∫—Ç–æ—Ä–∞, –∏ –≤–ø–∏—Å—ã–≤–∞–µ–º —Ç–µ–∫—Å—Ç —ç–ª–µ–º–µ–Ω—Ç–∞, —Ü–µ–Ω—Ç—Ä–∏—Ä–æ–≤–∞–Ω–Ω—ã–π –ø–æ –¥–∞–Ω–Ω–æ–π —Ç–æ—á–∫–µ.
–ù–∞—à–µ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ —Ñ—É–Ω–∫—Ü–∏–∏ paintEvent () –æ—á–µ–Ω—å –ø—Ä–æ—Å—Ç–æ, –∏ —ç—Ç–∞ —Å—Ç–∞—Ç—å—è –æ—Ö–≤–∞—Ç—ã–≤–∞–µ—Ç —Ç–æ–ª—å–∫–æ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏–µ —Å–µ–∫—Ç–æ—Ä–æ–≤ –∏ —Ç–µ–∫—Å—Ç–∞. –ü–æ–ª–Ω—ã–π –∏—Å—Ö–æ–¥–Ω—ã–π —Ç–µ–∫—Å—Ç —Å–æ–¥–µ—Ä–∂–∏—Ç –æ–ø–∏—Å–∞–Ω–∏–µ —Ç–æ–≥–æ, –∫–∞–∫ –æ—Ç–æ–±—Ä–∞–∂–∞—Ç—å –∏–∫–æ–Ω–∫–∏ .
| Copyright © 2004 Trolltech | Trademarks |
