–†–µ–∞–ї–Є–Ј–∞—Ж–Є—П Model/View/Controller
| by Jarek Kobus |
Qt 4 –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В —Д–Њ—А–Љ—Г MVC –і–ї—П —Б–≤–Њ–Є—Е –Ї–ї–∞—Б—Б–Њ–≤ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П —Н–ї–µ–Љ–µ–љ—В–Њ–≤ (QListView, QTable, –Є —В.–њ.). –Э–Њ MVC - —Н—В–Њ –±–Њ–ї–µ–µ —З–µ–Љ —В–Њ–ї—М–Ї–Њ —Д–Њ—А–Љ–∞ –і–ї—П –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–є —Н–ї–µ–Љ–µ–љ—В–Њ–≤: –Њ–љ –Љ–Њ–ґ–µ—В –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –≤ –Њ–±—Й–µ–Љ –Ї–∞–Ї —Б—А–µ–і—Б—В–≤–Њ –Њ–±—К–µ–і–Є–љ–µ–љ–Є—П —А–∞–Ј–ї–Є—З–љ—Л—Е –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В widgets. –Т —Н—В–Њ–є —Б—В–∞—В—М–µ, –Љ—Л –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ–Љ, –Ї–∞–Ї –њ—А–Є–Љ–µ–љ–Є—В—М –і–∞–љ–љ—Л–є –Љ–µ—В–Њ–і.
–Т 7-–Њ–є –µ–ґ–µ–љ–µ–і–µ–ї—М–љ–Њ–є —Б—В–∞—В—М–µ Qt Quarterly A Model/View Table for Large Datasets –Љ—Л —Г–≤–Є–і–µ–ї–Є, –Ї–∞–Ї —Б–Њ–Ј–і–∞—В—М –Љ–Њ–і–µ–ї—М –њ–Њ–і–Ї–ї–∞—Б—Б–∞ QTable. –Ч–і–µ—Б—М –Љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ –±–Њ–ї–µ–µ –Њ–±—Й–Є–є –њ–Њ–і—Е–Њ–і, –Ї–Њ—В–Њ—А—Л–є –Љ–Њ–ґ–µ—В –±—Л—В—М –њ—А–Є–Љ–µ–љ–µ–љ –Ї –ї—О–±–Њ–Љ—Г –Є–Ј –Ї–ї–∞—Б—Б–Њ–≤ Qt's widget (–Є –Ї –љ–∞—И–Є–Љ —Б–Њ–±—Б—В–≤–µ–љ–љ—Л–Љ –Ї–ї–∞—Б—Б–∞–Љ widget).
–Ь–Њ–і–µ–ї—М - —Н—В–Њ –љ–∞–±–Њ—А –і–∞–љ–љ—Л—Е, –∞ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–µ - —Н—В–Њ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В GUI, –Ї–Њ—В–Њ—А—Л–є –Љ–Њ–ґ–µ—В –њ—А–µ–і—Б—В–∞–≤–ї—П—В—М –≤–Є–Ј—Г–∞–ї—М–љ–Њ –Љ–Њ–і–µ–ї–Є –і–ї—П –њ—А–Њ—Б–Љ–Њ—В—А–∞ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—О. –Х—Б–ї–Є –і–∞–љ–љ—Л–µ –љ–µ –Љ–Њ–≥—Г—В –±—Л—В—М –Є–Ј–Љ–µ–љ–µ–љ—Л –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–Љ, –љ–∞–ї–Є—З–Є–µ –Љ–Њ–і–µ–ї–Є –Є –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П –і–Њ—Б—В–∞—В–Њ—З–љ–Њ; –љ–Њ –µ—Б–ї–Є –Љ–Њ–і–µ–ї—М –Љ–Њ–ґ–µ—В –±—Л—В—М –Є–Ј–Љ–µ–љ–µ–љ–∞, —В–Њ –љ–∞–Љ —В–∞–Ї–ґ–µ –љ—Г–ґ–µ–љ –і–Є—Б–њ–µ—В—З–µ—А, –Ї–Њ—В–Њ—А—Л–є —П–≤–ї—П–µ—В—Б—П —Б—А–µ–і—Б—В–≤–Њ–Љ, —Б –њ–Њ–Љ–Њ—Й—М—О –Ї–Њ—В–Њ—А–Њ–≥–Њ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –Љ–Њ–ґ–µ—В –Є–Ј–Љ–µ–љ–Є—В—М –і–∞–љ–љ—Л–µ, –Ї–Њ—В–Њ—А—Л–µ –≤–Є–Ј—Г–∞–ї–Є–Ј–Є—А—Г—О—В—Б—П.
–Ф–∞–≤–∞–є—В–µ –њ—А–µ–і—Б—В–∞–≤–Є–Љ —Б–µ–±–µ, —З—В–Њ –Љ—Л —Е–Њ—В–Є–Љ –Њ–±–µ—Б–њ–µ—З–Є—В—М —Г–њ—А–∞–≤–ї–µ–љ–Є–µ —Ж–≤–µ—В–Њ–≤–Њ–є –њ–∞–ї–Є—В—А–Њ–є –і–ї—П –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П. –Ь—Л —Е–Њ—В–Є–Љ –Њ–±–µ—Б–њ–µ—З–Є—В—М –њ–∞–ї–Є—В—А—Г —Ж–≤–µ—В–Њ–≤, —З—В–Њ–±—Л –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –Љ–Њ–≥ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –µ–≥–Њ –≤—Б—О–і—Г –≤ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–Є, –љ–∞–њ—А–Є–Љ–µ—А, —З—В–Њ–±—Л –Ї–Њ–љ–Ї—А–µ—В–Є–Ј–Є—А–Њ–≤–∞—В—М —Ж–≤–µ—В —В–µ–Ї—Б—В–∞, –Є–ї–Є —Ж–≤–µ—В–∞ —Д–Њ—А–Љ, –Ї–Њ—В–Њ—А—Л–µ –Њ–љ —А–Є—Б—Г–µ—В. –Ь—Л, –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, —Е–Њ—В–µ–ї–Є –±—Л –њ—А–µ–і—Б—В–∞–≤–Є—В—М –њ–∞–ї–Є—В—А—Г –≤ —А–∞–Ј–ї–Є—З–љ—Л—Е —Б–њ–Њ—Б–Њ–±–∞—Е –≤ —А–∞–Ј–ї–Є—З–љ—Л—Е —З–∞—Б—В—П—Е –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П, –љ–Њ –Љ—Л —Е–Њ—В–Є–Љ, —З—В–Њ–±—Л –≤—Б–µ –њ–Њ–Ї–∞–Ј–∞–љ–љ—Л–µ —Ж–≤–µ—В–∞ –љ–∞—Е–Њ–і–Є–ї–Є—Б—М –≤ –µ–і–Є–љ–Њ–є –њ–∞–ї–Є—В—А–µ.
–Т —Н—В–Њ–Љ –њ—А–Є–Љ–µ—А–µ, –Љ–Њ–і–µ–ї—М - —Н—В–Њ –њ–∞–ї–Є—В—А–∞ —Ж–≤–µ—В–Њ–≤, –∞ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–µ - —Н—В–Њ widget, –Ї–Њ—В–Њ—А—Л–є –Љ–Њ–ґ–µ—В –њ–Њ–Ї–∞–Ј–∞—В—М –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л–µ —Ж–≤–µ—В–∞. –Ф–Є—Б–њ–µ—В—З–µ—А –Љ–Њ–≥ –±—Л –±—Л—В—М –Њ—В–і–µ–ї—М–љ—Л–Љ "—А–µ–і–∞–Ї—В–Њ—А–Њ–Љ" –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П, –Є–ї–Є –Љ–Њ–≥ –±—Л –±—Л—В—М –≤—Б—В—А–Њ–µ–љ –≤ —Б–∞–Љ—Г –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В—Г. –Ъ–∞–ґ–і—Л–є —А–∞–Ј, –Ї–Њ–≥–і–∞ –Є—Б—Е–Њ–і–љ—Л–µ –і–∞–љ–љ—Л–µ –Є–Ј–Љ–µ–љ—П—О—В—Б—П (–љ–∞–њ—А–Є–Љ–µ—А, –њ–Њ—В–Њ–Љ—Г —З—В–Њ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї –і–∞–љ–љ—Л–µ –≤ –Њ–і–љ–Њ–є –Є–Ј –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В), –≤—Б–µ –∞–Ї—В–Є–≤–љ—Л–µ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П –њ–Њ—Б–ї–µ —Н—В–Њ–≥–Њ –і–Њ–ї–ґ–љ—Л —Б–∞–Љ–Њ–Њ–±–љ–Њ–≤–ї—П—В—М—Б—П. –° —Ж–µ–ї—М—О –Є–ї–ї—О—Б—В—А–∞—Ж–Є–Є, –Љ—Л —А–∞–Ј—А–∞–±–Њ—В–∞–µ–Љ —В–Њ–ї—М–Ї–Њ –Њ–і–љ–Њ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–µ, –љ–Њ –Љ—Л –Љ–Њ–≥–ї–Є –±—Л —А–∞–Ј—А–∞–±–Њ—В–∞—В—М –ї—О–±–Њ–µ —З–Є—Б–ї–Њ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–є, —З—В–Њ–±—Л –Ї–∞–ґ–і–Њ–µ –Є–Ј –љ–Є—Е –Њ—В–Њ–±—А–∞–ґ–∞–ї–Њ –і–∞–љ–љ—Л–µ —Г–љ–Є–Ї–∞–ї—М–љ—Л–Љ –Њ–±—А–∞–Ј–Њ–Љ.
–Э–∞—И–∞ –Љ–Њ–і–µ–ї—М –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В –Љ–µ—В–Њ–і –µ–і–Є–љ–Њ–≥–Њ –Ї–ї–∞—Б—Б–∞, —В–∞–Ї –Ї–∞–Ї –Љ—Л —В–Њ–ї—М–Ї–Њ —Е–Њ—В–Є–Љ, —З—В–Њ–±—Л –Њ–і–љ–∞ –њ–∞–ї–Є—В—А–∞ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–∞—Б—М –≤ –љ–∞—И–µ–Љ –≥–ї–∞–≤–љ–Њ–Љ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–Є. –Ф–∞–≤–∞–є—В–µ –њ–Њ—Б–Љ–Њ—В—А–Є–Љ –љ–∞ –Њ–њ—А–µ–і–µ–ї–µ–љ–Є–µ –љ–∞—И–µ–≥–Њ –≥–ї–∞–≤–љ–Њ–≥–Њ –Ї–ї–∞—Б—Б–∞ –њ–∞–ї–Є—В—А—Л.
class PaletteModelManager : public QObject { Q_OBJECT public: PaletteModelManager(); static PaletteModelManager *getInstance(); QMap<QString, QColor> getPalette() const { return thePalette; } QColor getColor(const QString &id) const; public slots: QString addColor(const QString &id, const QColor &color); void changeColor(const QString &id, const QColor &newColor); void removeColor(const QString &id); signals: void colorAdded(const QString &id); void colorChanged(const QString &id, const QColor &color); void colorRemoved(const QString &id); private: PaletteModelManager(QObject *parent = 0, const char *name = 0) : QObject(parent, name) {} QMap<QString, QColor> thePalette; static PaletteModelManager *theManager; };
–Ъ–ї–∞—Б—Б PaletteModelManager –љ–µ–Њ–±—Л–Ї–љ–Њ–≤–µ–љ–µ–љ –≤ –љ–µ–Ї–Њ—В–Њ—А—Л—Е –Њ—В–љ–Њ—И–µ–љ–Є—П—Е. –Т–Њ-–њ–µ—А–≤—Л—Е, —Н—В–Њ –Њ–±–µ—Б–њ–µ—З–Є–≤–∞–µ—В —Б—В–∞—В–Є—Б—В–Є—З–µ—Б–Ї–∞—П —Д—Г–љ–Ї—Ж–Є—П getInstance(), –Ї–Њ—В–Њ—А–∞—П –≤–Њ–Ј–≤—А–∞—Й–∞–µ—В —Г–Ї–∞–Ј–∞—В–µ–ї—М –љ–∞ –Њ–±—К–µ–Ї—В PaletteModelManager, –Ї–Њ—В–Њ—А—Л–є –і–Њ–ї–ґ–µ–љ —Б—Г—Й–µ—Б—В–≤–Њ–≤–∞—В—М –≤ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–Є. –Т–Њ-–≤—В–Њ—А—Л—Е, —Н—В–Њ –Ј–∞–Ї—А—Л—В—Л–є –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А, —З—В–Њ –і–Њ–ї–ґ–љ–Њ –≥–∞—А–∞–љ—В–Є—А–Њ–≤–∞—В—М, —З—В–Њ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–Є –љ–µ –Љ–Њ–≥—Г—В –Є–Ј–Љ–µ–љ—П—В—М –і–∞–љ–љ—Л—Е —Н–Ї–Ј–µ–Љ–њ–ї—П—А–Њ–≤ –Ї–ї–∞—Б—Б–∞ –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ. –≠—В–Є –і–≤–µ –Њ—Б–Њ–±–µ–љ–љ–Њ—Б—В–Є –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П, —З—В–Њ–±—Л —Б–і–µ–ї–∞—В—М –Њ—В–і–µ–ї—М–љ—Л–є –Ї–ї–∞—Б—Б –≤ C++.
–Я–∞–ї–Є—В—А–∞ –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ - —Н—В–Њ –њ—А–Њ—Б—В–∞—П –Ї–∞—А—В–∞ —Ж–≤–µ—В–Њ–≤. addColor() —Б–ї–Њ—В - —Г–љ–Є–Ї–∞–ї—М–љ—Л–є, —Г–љ–Є–Ї–∞–ї—М–љ–Њ—Б—В—М –њ—А–Њ—П–≤–ї—П–µ—В—Б—П –≤ —В–Њ–Љ, —З—В–Њ —Н—В–∞ —Д—Г–љ–Ї—Ж–Є—П –≤–Њ–Ј–≤—А–∞—Й–∞–µ—В –љ–µ–њ—Г—Б—В–Њ–µ –Ј–љ–∞—З–µ–љ–Є–µ, —З—В–Њ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –µ–µ –µ–≥–Њ –љ–µ —В–Њ–ї—М–Ї–Њ –≤ –Ї–∞—З–µ—Б—В–≤–µ —Б–ї–Њ—В–∞, –љ–Њ –Є –≤ –Ї–∞—З–µ—Б—В–≤–µ —Д—Г–љ–Ї—Ж–Є–Є.
–Ъ–ї–∞—Б—Б –Њ–±–µ—Б–њ–µ—З–Є–≤–∞–µ—В –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Ї–ї—О—З–µ–≤—Л—Е –Є–љ—В–µ—А—Д–µ–є—Б–Њ–≤. –Ш–љ—В–µ—А—Д–µ–є—Б –і–Њ—Б—В—Г–њ–∞, –Ї–Њ—В–Њ—А—Л–є –њ—А–µ–і–Њ—Б—В–∞–≤–ї—П–µ—В –љ–∞–Љ —Г–Ї–∞–Ј–∞—В–µ–ї—М, —З–µ—А–µ–Ј –Ї–Њ—В–Њ—А—Л–є –Љ—Л –Љ–Њ–ґ–µ–Љ –≤–Ј–∞–Є–Љ–Њ–і–µ–є—Б—В–≤–Њ–≤–∞—В—М —Б –Љ–Њ–і–µ–ї—М—О - getInstance(); –Є–љ—В–µ—А—Д–µ–є—Б —Б–Њ—Б—В–Њ—П–љ–Є—П, —З–µ—А–µ–Ј –Ї–Њ—В–Њ—А—Л–є –Љ—Л –Љ–Њ–ґ–µ–Љ –њ—А–Њ—З–Є—В–∞—В—М —В–µ–Ї—Г—Й–µ–µ —Б–Њ—Б—В–Њ—П–љ–Є–µ –Љ–Њ–і–µ–ї–Є - getPalette() –Є getColor(); –Є–љ—В–µ—А—Д–µ–є—Б –Є–Ј–Љ–µ–љ–µ–љ–Є—П, —З–µ—А–µ–Ј –Ї–Њ—В–Њ—А—Л–є —Г–љ–Є–Ї–∞–ї—М–љ—Л–µ –і–∞–љ–љ—Л–µ –Љ–Њ–≥—Г—В –±—Л—В—М –Є–Ј–Љ–µ–љ–µ–љ—Л - —Б–ї–Њ—В—Л –Њ–±–µ—Б–њ–µ—З–Є–≤–∞—О—В —Н—В–Њ; –Є –Є–љ—Д–Њ—А–Љ–Є—А—Г—О—Й–Є–є –Є–љ—В–µ—А—Д–µ–є—Б, –Ї–Њ—В–Њ—А—Л–є –Є–Ј–≤–µ—Й–∞–µ—В –і–Њ—З–µ—А–љ–Є–µ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В—Л –Њ–± –Є–Ј–Љ–µ–љ–µ–љ–Є–Є –і–∞–љ–љ—Л—Е –≤ –≥–ї–∞–≤–љ–Њ–Љ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–µ - –Њ–±–µ—Б–њ–µ—З–Є–≤–∞—О—В —Н—В–Њ —Б–Є–≥–љ–∞–ї—Л
PaletteModelManager *PaletteModelManager::theManager = 0; PaletteModelManager *PaletteModelManager::getInstance() { if (!theManager) theManager = new PaletteModelManager(); return theManager; } PaletteModelManager:: PaletteModelManager() { if (theManager == this) theManager = 0; }
–У–ї–Њ–±–∞–ї—М–љ—Л–є —Г–Ї–∞–Ј–∞—В–µ–ї—М PaletteModelManager –Є–љ–Є—Ж–Є–∞–ї–Є–Ј–Є—А—Г–µ—В—Б—П —Б—В–∞—В–Є—З–µ—Б–Ї–Є –≤ 0. –° –њ–Њ–Љ–Њ—Й—М—О getInstance(), –Љ—Л —Б–Њ–Ј–і–∞–µ–Љ –µ–і–Є–љ—Л–є —Н–Ї–Ј–µ–Љ–њ–ї—П—А, –µ—Б–ї–Є –µ–≥–Њ –і–Њ —Б–Є—Е –њ–Њ—А –љ–µ —Б—Г—Й–µ—Б—В–≤–Њ–≤–∞–ї–Њ.
–Ь—Л –њ—А–µ–љ–µ–±—А–µ–≥–ї–Є —А–µ–∞–ї–Є–Ј–∞—Ж–Є–µ–є –≤—Б–µ—Е —Б–ї–Њ—В–Њ–≤, –Ј–∞ –Є—Б–Ї–ї—О—З–µ–љ–Є–µ–Љ changeColor():
void PaletteModelManager::changeColor(const QString &id, const QColor &newColor) { if (!thePalette.contains(id) || thePalette[id] == newColor) return; emit colorChanged(id, newColor); thePalette[id] = newColor; }
–Ч–і–µ—Б—М –Љ—Л –Ј–∞–њ—Г—Б—В–Є–ї–Є —Б–Є–≥–љ–∞–ї colorChanged() –њ–µ—А–µ–і –≤—Л–њ–Њ–ї–љ–µ–љ–Є–µ–Љ –Є–Ј–Љ–µ–љ–µ–љ–Є—П. –≠—В–Њ –і–Њ–ї–ґ–љ–Њ –≥–∞—А–∞–љ—В–Є—А–Њ–≤–∞—В—М, —З—В–Њ –Ї–∞–Ї–Њ–є-–љ–Є–±—Г–і—М —Б–ї–Њ—В, —Б–Њ–µ–і–Є–љ–µ–љ–љ—Л–є —Б colorChanged(), –±—Г–і–µ—В –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –Њ—А–Є–≥–Є–љ–∞–ї—М–љ–Њ–Љ —Б–Њ—Б—В–Њ—П–љ–Є–Є, –њ–Њ–Ї–∞ –µ–Љ—Г –љ–µ –±—Г–і—Г—В –њ–µ—А–µ–і–∞–љ—Л ID –Є —Ж–≤–µ—В, –Ї–Њ—В–Њ—А—Л–µ –±—Г–і—Г—В —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ—Л –≤ –Ї–∞—З–µ—Б—В–≤–µ –њ–∞—А–∞–Љ–µ—В—А–Њ–≤. –≠—В–Њ –Њ—Б–Њ–±–µ–љ–љ–Њ –њ–Њ–ї–µ–Ј–љ–Њ, –µ—Б–ї–Є –≤—Л —Е–Њ—В–Є—В–µ –Њ—В—Б–ї–µ–ґ–Є–≤–∞—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П, –љ–∞–њ—А–Є–Љ–µ—А, —З—В–Њ–±—Л –њ–Њ–і–і–µ—А–ґ–Є–≤–∞—В—М –Є—Б—В–Њ—А–Є—О –і–µ–є—Б—В–≤–Є–є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П. –Ш–љ–Њ–≥–і–∞, –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, —П–≤–ї—П–µ—В—Б—П –±–Њ–ї–µ–µ –њ–Њ–і—Е–Њ–і—П—Й–Є–Љ –≤–∞—А–Є–∞–љ—В–Њ–Љ –Ј–∞–њ—Г—Б—В–Є—В—М —Б–Є–≥–љ–∞–ї –Є–Ј–Љ–µ–љ–µ–љ–Є—П (–Ї–∞–Ї –Љ—Л –і–µ–ї–∞–µ–Љ –≤ PaletteModelManager::addColor()), –љ–Њ –≤ —В–∞–Ї–Є—Е —Б–ї—Г—З–∞—П—Е –њ—А–µ–і—Л–і—Г—Й–µ–µ —Б–Њ—Б—В–Њ—П–љ–Є–µ –љ–µ –Љ–Њ–ґ–µ—В –±—Л—В—М –і–Њ—Б—В—Г–њ–љ–Њ –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ –Є–Ј –Љ–µ–љ–µ–і–ґ–µ—А–∞ –њ–∞–ї–Є—В—А—Л, —В–∞–Ї —З—В–Њ, –µ—Б–ї–Є —В—А–µ–±—Г–µ—В—Б—П, –Ј–љ–∞—З–Є—В, —В—А–µ–±—Г–µ–Љ—Л–µ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –і–Њ–ї–ґ–љ—Л –њ–µ—А–µ–і–∞–≤–∞—В—М—Б—П –≤ –њ–∞—А–∞–Љ–µ—В—А–∞—Е —Б–Є–≥–љ–∞–ї–∞, –Ї–Њ—В–Њ—А—Л–є –Є–Ј–≤–µ—Й–∞–µ—В –Њ–± –Є–Ј–Љ–µ–љ–µ–љ–Є–Є —В–µ–Ї—Г—Й–µ–≥–Њ —Б–Њ—Б—В–Њ—П–љ–Є—П –љ–∞ –љ–Њ–≤–Њ–µ.
–Ґ–µ–њ–µ—А—М, –Ї–Њ–≥–і–∞ –Љ—Л —Г–≤–Є–і–µ–ї–Є, –Ї–∞–Ї –љ—Г–ґ–љ–Њ –Њ–њ—А–µ–і–µ–ї–Є—В—М –љ–∞—И—Г –Љ–Њ–і–µ–ї—М, –і–∞–≤–∞–є—В–µ –њ–Њ—Б–Љ–Њ—В—А–Є–Љ, –Ї–∞–Ї —Н—В–Є–Љ –њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –љ–∞ –њ—А–∞–Ї—В–Є–Ї–µ. –Ь—Л —Б–Њ–Ј–і–∞–і–Є–Љ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В –Є–Ї–Њ–љ–Ї–Є, –Ї–Њ—В–Њ—А–∞—П –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В —Ж–≤–µ—В–∞ –Є –Є—Е ID; –љ–Є–ґ–µ –њ—А–Є–≤–µ–і–µ–љ –Ї–Њ–і:
class PaletteIconView : public QIconView { Q_OBJECT public: PaletteIconView(QWidget *parent = 0, const char *name = 0); PaletteIconView() {} void setPaletteModelManager(PaletteModelManager *manager); private slots: void colorAdded(const QString &id); void colorChanged(const QString &id, const QColor &newColor); void colorRemoved(const QString &id); void contextMenuRequested(QIconViewItem *item, const QPoint &pos); private: void clearOld(); void fillNew(); QPixmap getColorPixmap(const QColor &color) const; PaletteModelManager *theManager; QMap<QString, QIconViewItem *> itemFromColorId; QMap<QIconViewItem *, QString> colorIdFromItem; };
–Э–∞—И–µ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–µ –Є–Ї–Њ–љ–Ї–Є —Б–Њ–і–µ—А–ґ–Є—В —Г–Ї–∞–Ј–∞—В–µ–ї—М PaletteModelManager. –Ґ–∞–Ї –Ї–∞–Ї –Љ—Л –Є–Љ–µ–µ–Љ —В–Њ–ї—М–Ї–Њ –Њ–і–Є–љ PaletteModelManager, —В–Њ –Љ—Л –Љ–Њ–≥–ї–Є –±—Л –њ—А–Њ—Б—В–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —Д—Г–љ–Ї—Ж–Є—О getInstance() , –Њ–і–љ–∞–Ї–Њ –Љ—Л –≤—Л–±—А–∞–ї–Є –±–Њ–ї–µ–µ –Њ–±—Й–Є–є –њ–Њ–і—Е–Њ–і, —В–∞–Ї –Ї–∞–Ї –±–Њ–ї—М—И–Є–љ—Б—В–≤–Њ –Љ–Њ–і–µ–ї–µ–є –љ–µ —Б—Г—Й–µ—Б—В–≤—Г—О—В –Ї–∞–Ї –µ–і–Є–љ—Л–µ –Љ–Њ–і–µ–ї–Є. –І–∞—Б—В–љ—Л–µ —Б–ї–Њ—В—Л –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –≤–љ—Г—В—А–Є, —З—В–Њ–±—Л –Њ–±–љ–Њ–≤–Є—В—М –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–µ –Є–Ї–Њ–љ–Ї–Є –Є –Љ–µ–љ–µ–і–ґ–µ—А–∞ –њ–∞–ї–Є—В—А—Л. –Э–∞—И –і–Є—Б–њ–µ—В—З–µ—А –≤—Б—В—А–Њ–µ–љ –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ –≤ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–µ, –≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –Ї–∞–Ї –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–µ –Љ–µ–љ—О.

–°–µ–є—З–∞—Б –Љ—Л —А–∞—Б—Б–Љ–Њ—В—А–Є–Љ –≥–ї–∞–≤–љ—Л–µ —Д—Г–љ–Ї—Ж–Є–Є:
PaletteIconView::PaletteIconView(QWidget *parent, const char *name) : QIconView(parent, name), theManager(0) { setPaletteModelManager(PaletteModelManager::getInstance()); connect(this, SIGNAL(contextMenuRequested(QIconViewItem*, const QPoint&)), this, SLOT(contextMenuRequested(QIconViewItem*, const QPoint&))); }
–Ъ–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –њ—А–Њ—Б—В–Њ–є; –Љ—Л —В–Њ–ї—М–Ї–Њ —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ–Љ PaletteModelManager, –Є –њ—А–Є—Б–Њ–µ–і–Є–љ—П–µ–Љ –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–µ –Љ–µ–љ—О.
void PaletteIconView::setPaletteModelManager(PaletteModelManager *manager) { if (theManager == manager) return; if (theManager) { disconnect(theManager, SIGNAL(colorAdded(const QString&)), this, SLOT(colorAdded(const QString&))); disconnect(theManager, SIGNAL(colorChanged(const QString&, const QColor&)), this, SLOT(colorChanged(const QString&, const QColor&))); disconnect(theManager, SIGNAL(colorRemoved(const QString&)), this, SLOT(colorRemoved(const QString&))); clearOld(); } theManager = manager; if (theManager) { fillNew(); connect(theManager, SIGNAL(colorAdded(const QString&)), this, SLOT(colorAdded(const QString&))); connect(theManager, SIGNAL(colorChanged(const QString&, const QColor&)), this, SLOT(colorChanged(const QString&, const QColor&))); connect(theManager, SIGNAL(colorRemoved(const QString&)), this, SLOT(colorRemoved(const QString&))); } }
–Ъ–Њ–≥–і–∞ –љ–Њ–≤—Л–є –Љ–µ–љ–µ–і–ґ–µ—А –њ–∞–ї–Є—В—А—Л —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ, –њ–Њ–і—Б–Њ–µ–і–Є–љ–µ–љ–Є—П –Ї —Б—В–∞—А–Њ–Љ—Г (–µ—Б–ї–Є —В–∞–Ї–Њ–≤–Њ–є –Є–Љ–µ–µ—В—Б—П) —Г–ґ–µ –љ–µ —Б—Г—Й–µ—Б—В–≤—Г–µ—В, –Є —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В—Б—П –љ–Њ–≤–Њ–µ —Б–Њ–µ–і–Є–љ–µ–љ–Є–µ. –Ь—Л –љ–µ –Њ–њ–Є—Б–∞–ї–Є –і–µ–є—Б—В–≤–Є–µ —Д—Г–љ–Ї—Ж–Є–Є clearOld() - –і–∞–љ–љ–∞—П —Д—Г–љ–Ї—Ж–Є—П –Њ—З–Є—Й–∞–µ—В —Б–Њ—Б—В–∞–≤–ї—П—О—Й—Г—О X —Ж–≤–µ—В–Њ–≤—Л—Е –Ї–∞—А—В —Б –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л–Љ ID —Н–ї–µ–Љ–µ–љ—В–∞, –Є –Њ—З–Є—Й–∞–µ—В –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–µ –Є–Ї–Њ–љ–Ї–Є –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ.
void PaletteIconView::fillNew() { QMap<QString, QColor> palette = theManager->getPalette(); QMap<QString, QColor>::const_iterator i = palette.constBegin(); while (i != palette.constEnd()) { colorAdded(i.key()); ++i; } }
–§—Г–љ–Ї—Ж–Є—П FillNew() –Ј–∞–њ–Њ–ї–љ—П–µ—В –Њ–±—К–µ–Ї—В —Б –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л–Љ ID —Ж–≤–µ—В–Њ–Љ –Є–Ј –њ–∞–ї–Є—В—А—Л –Є –≤—Л–і–∞–µ—В –Є–Ј–Љ–µ–љ–µ–љ–Є—П –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ –≤ –Є–Ї–Њ–љ–Ї—Г.
void PaletteIconView::colorAdded(const QString &id) { QIconViewItem *item = new QIconViewItem(this, id, getColorPixmap(theManager->getColor(id))); itemFromColorId[id] = item; colorIdFromItem[item] = id; }
–Ъ–Њ–≥–і–∞ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –і–Њ–±–∞–≤–ї—П–µ—В –љ–Њ–≤—Л–є —Ж–≤–µ—В —З–µ—А–µ–Ј –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–µ –Љ–µ–љ—О, –Љ—Л —Б–Њ–Ј–і–∞–µ–Љ –љ–Њ–≤—Л–є —Н–ї–µ–Љ–µ–љ—В –Є–Ї–Њ–љ–Ї–Є –Є –Њ–±–љ–Њ–≤–ї—П–µ–Љ –Њ–±—К–µ–Ї—В—Л –Є ID —Н–ї–µ–Љ–µ–љ—В–Њ–≤.
void PaletteIconView::contextMenuRequested(QIconViewItem *item, const QPoint &pos) { if (!theManager) return; QPopupMenu menu(this); int idAdd = menu.insertItem(tr("Add Color")); int idChange = menu.insertItem(tr("Change Color")); int idRemove = menu.insertItem(tr("Remove Color")); if (!item) { menu.setItemEnabled(idChange, false); menu.setItemEnabled(idRemove, false); } int result = menu.exec(pos); if (result == idAdd) { QColor newColor = QColorDialog::getColor(); if (newColor.isValid()) { QString name = QInputDialog::getText(tr("MVC Palette"), tr("Color Name")); if (!name.isEmpty()) theManager->addColor(name, newColor); } } else if (result == idChange) { QString colorId = colorIdFromItem[item]; QColor old = theManager->getColor(colorId); QColor newColor = QColorDialog::getColor(old); if (newColor.isValid()) theManager->changeColor(colorId, newColor); } else if (result == idRemove) { QString colorId = colorIdFromItem[item]; theManager->removeColor(colorId); } }
–Ъ–Њ–љ—В–µ–Ї—Б—В–љ–Њ–µ –Љ–µ–љ—О –њ—А–Њ—Б—В–Њ–µ. –Ф–ї—П –љ–∞—З–∞–ї–∞ –Љ—Л –њ—А–Њ–≤–µ—А—П–µ–Љ, —З—В–Њ —Г –љ–∞—Б –Є–Љ–µ–µ—В—Б—П –Љ–µ–љ–µ–і–ґ–µ—А –њ–∞–ї–Є—В—А—Л, —В–∞–Ї –Ї–∞–Ї –Љ—Л –љ–µ –Љ–Њ–ґ–µ–Љ –Њ–±–Њ–є—В–Є—Б—М –±–µ–Ј –љ–µ–≥–Њ. –Ч–∞—В–µ–Љ –Љ—Л —Б–Њ–Ј–і–∞–µ–Љ –њ—Г–љ–Ї—В—Л –Љ–µ–љ—О, –љ–Њ –±–ї–Њ–Ї–Є—А—Г–µ–Љ —В–µ, –Ї–Њ—В–Њ—А—Л–µ —В–Њ–ї—М–Ї–Њ –њ—А–Є–Љ–µ–љ–Є–Љ—Л –Ї —Н–ї–µ–Љ–µ–љ—В—Г, –µ—Б–ї–Є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –љ–µ –≤—Л–±–Є—А–∞–ї —Н–ї–µ–Љ–µ–љ—В—Л –Љ–µ–љ—О (—В–Њ–≥–і–∞ —Н–ї–µ–Љ–µ–љ—В = 0). –Х—Б–ї–Є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –≤—Л–±—А–∞–ї –њ—Г–љ–Ї—В –Љ–µ–љ—О "–і–Њ–±–∞–≤–Є—В—М", —В–Њ –≤–Њ–Ј–љ–Є–Ї–∞–µ—В –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Љ–µ–љ—О –і–ї—П –≤—Л–±–Њ—А–∞ —Ж–≤–µ—В–∞, –Є –µ—Б–ї–Є –Њ–љ –≤—Л–±–Є—А–∞—О—В —Ж–≤–µ—В, —В–Њ –≤–Њ–Ј–љ–Є–Ї–∞–µ—В –і–Є–∞–ї–Њ–≥ –≤–≤–Њ–і–∞ —Ж–≤–µ—В–∞, –µ—Б–ї–Є –ґ–µ –Њ–љ –≤—Л–±—А–∞–ї –њ—Г–љ–Ї—В –Љ–µ–љ—О "–Є–Ј–Љ–µ–љ–µ–љ–Є–µ", —В–Њ –≤–Њ–Ј–љ–Є–Ї–∞–µ—В –і–Є–∞–ї–Њ–≥–Њ–≤–Њ–µ –Њ–Ї–љ–Њ, —Б –њ–Њ–Љ–Њ—Й—М—О –Ї–Њ—В–Њ—А–Њ–≥–Њ –Љ–Њ–ґ–љ–Њ –Є–Ј–Љ–µ–љ–Є—В—М —Ж–≤–µ—В –љ–∞ –љ—Г–ґ–љ—Л–є.
–Ю—В–Љ–µ—В—М—В–µ, —З—В–Њ –і–Њ–±–∞–≤–ї–µ–љ–Є–µ, –Є–Ј–Љ–µ–љ–µ–љ–Є–µ –Є —Г–і–∞–ї–µ–љ–Є–µ –њ—А–Є–Љ–µ–љ—П—О—В—Б—П –Ї –Љ–µ–љ–µ–і–ґ–µ—А—Г –њ–∞–ї–Є—В—А—Л, –∞ –љ–µ –Ї –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—О –Є–Ї–Њ–љ–Ї–Є; —Н—В–Њ –њ–Њ—В–Њ–Љ—Г, —З—В–Њ –Љ–µ–љ–µ–і–ґ–µ—А –њ–∞–ї–Є—В—А—Л –Њ—В–≤–µ—В—Б—В–≤–µ–љ–µ–љ –Ј–∞ —Ж–≤–µ—В–Њ–≤—Л–µ –і–∞–љ–љ—Л–µ, –Њ–љ –≥–µ–љ–µ—А–Є—А—Г–µ—В –љ–Њ–≤—Л–µ —Б–Є–≥–љ–∞–ї—Л, –Ї–∞—Б–∞—О—Й–Є–µ—Б—П –Є–Ј–Љ–µ–љ–µ–љ–Є—П –µ–≥–Њ —Б–Њ—Б—В–Њ—П–љ–Є—П, –Ї–Њ –≤—Б–µ–Љ —Б–≤—П–Ј–∞–љ–љ—Л–Љ —Б –љ–Є–Љ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–∞–Љ, —В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ, –Њ–љ–Є –Љ–Њ–≥—Г—В –Њ–±–љ–Њ–≤–Є—В—М —Б–µ–±—П. –≠—В–Њ –±–Њ–ї–µ–µ –±–µ–Ј–Њ–њ–∞—Б–љ—Л–є –њ–Њ–і—Е–Њ–і, —З–µ–Љ –Њ–±–љ–Њ–≤–ї–µ–љ–Є–µ —Б–Њ—Б—В–Њ—П–љ–Є–є –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є–є –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ, —В–∞–Ї –Ї–∞–Ї —Н—В–Њ –≥–∞—А–∞–љ—В–Є—А—Г–µ—В, —З—В–Њ –≤—Б–µ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П –±—Г–і—Г—В –Њ–±–љ–Њ–≤–ї–µ–љ—Л —В–Њ–ї—М–Ї–Њ —З–µ—А–µ–Ј –Љ–Њ–і–µ–ї—М.
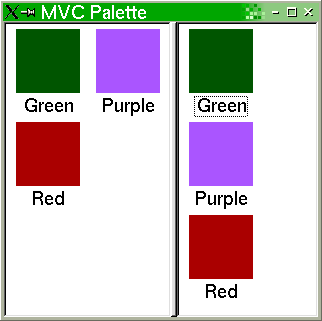
–У–ї–∞–≤–љ–∞—П —Д—Г–љ–Ї—Ж–Є—П main() –Ј–і–µ—Б—М –њ—А–Њ—Б—В–∞, –Њ–љ–∞ —Б–Њ–Ј–і–∞–µ—В –і–≤–∞ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П –њ–∞–ї–Є—В—А—Л.
int main(int argc, char **argv) { QApplication app(argc, argv); QSplitter splitter; splitter.setCaption(splitter.tr("MVC Palette")); PaletteIconView view1(&splitter); PaletteIconView view2(&splitter); PaletteModelManager *manager = PaletteModelManager::getInstance(); manager->addColor(splitter.tr("Red"), Qt::red); manager->addColor(splitter.tr("Green"), Qt::green); manager->addColor(splitter.tr("Blue"), Qt::blue); app.setMainWidget(&splitter); splitter.show(); return app.exec(); }
–Ъ–∞–Ї —В–Њ–ї—М–Ї–Њ –Љ—Л —Б–Њ–Ј–і–∞–µ–Љ –љ–∞—И–Є –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П, –Љ—Л –і–Њ–±–∞–≤–ї—П–µ–Љ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ —Ж–≤–µ—В–Њ–≤. –Я–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –Љ–Њ–ґ–µ—В –і–Њ–±–∞–≤–Є—В—М, –Є–Ј–Љ–µ–љ–Є—В—М, –Є –Є—Б–Ї–ї—О—З–Є—В—М —Ж–≤–µ—В–∞, –Є—Б–њ–Њ–ї—М–Ј—Г—П –Ї–Њ–љ—В–µ–Ї—Б—В–љ–Њ–µ –Љ–µ–љ—О, –Ї–Њ—В–Њ—А–Њ–µ –њ—А–µ–і—Б—В–∞–≤–ї—П–µ—В –Ї–∞–ґ–і—Л–є –њ—Г–љ–Ї—В –Љ–µ–љ—О.
| –Ч–∞–Ї–ї—О—З–µ–љ–Є–µ |
–С–ї–∞–≥–Њ–і–∞—А—П –Љ–µ—Е–∞–љ–Є–Ј–Љ—Г —Б–Є–≥–љ–∞–ї–Њ–≤ –Є —Б–ї–Њ—В–Њ–≤, —А–µ–∞–ї–Є–Ј–∞—Ж–Є—П –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–Њ–≤ MVC —В—А–Є–≤–Є–∞–ї—М–љ–Њ. –Ю—Б–Њ–±–Њ–µ –≤–љ–Є–Љ–∞–љ–Є–µ –і–Њ–ї–ґ–љ–Њ —Г–і–µ–ї—П—В—М—Б—П —В–Њ–Љ—Г, –≤—Л–Ј—Л–≤–∞—О—В—Б—П –ї–Є —Б–Є–≥–љ–∞–ї—Л, –Ї–Њ—В–Њ—А—Л–µ –Є–Ј–≤–µ—Й–∞—О—В –Њ–± –Є–Ј–Љ–µ–љ–µ–љ–Є–Є –Љ–Њ–і–µ–ї–Є, –њ–Њ—Б–ї–µ –Є–ї–Є –ґ–µ –њ–µ—А–µ–і –Є–Ј–Љ–µ–љ–µ–љ–Є–µ–Љ, –њ—А–Є–Љ–µ–љ—П–µ–Љ—Л–Љ —Д–∞–Ї—В–Є—З–µ—Б–Ї–Є. –Я—А–Њ—Й–µ –Є –±–µ–Ј–Њ–њ–∞—Б–љ–µ–є –≤—Б–µ–≥–Њ –Њ–±–љ–Њ–≤–ї—П—В—М –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П –Њ–±—К–µ–Ї—В–Њ–≤ –Ї–Њ—Б–≤–µ–љ–љ–Њ —З–µ—А–µ–Ј –≤—Л–Ј–Њ–≤ –Ї–Њ–љ—В—А–Њ–ї–ї–µ—А–Њ–Љ –Љ–Њ–і–µ–ї–Є, –≤–Љ–µ—Б—В–Њ —В–Њ–≥–Њ, —З—В–Њ–±—Л –і–µ–ї–∞—В—М —Н—В–Њ –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ –≤ –Њ—В–≤–µ—В –Ї–Њ–љ—В—А–Њ–ї–ї–µ—А—Г. –Ч–∞–Љ–µ—В—М—В–µ —В–∞–Ї–ґ–µ, —З—В–Њ –і–ї—П –і–µ–є—Б—В–≤–Є—В–µ–ї—М–љ–Њ –љ–∞–і–µ–ґ–љ–Њ–є –Є–Љ–њ–ї–µ–Љ–µ–љ—В–∞—Ж–Є–Є, –≤—Л –і–Њ–ї–ґ–љ—Л —Г–±–µ–і–Є—В—М—Б—П, —З—В–Њ –њ–Њ–њ—Л—В–Ї–Є –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П –Љ–Њ–і–µ–ї–Є –≤ –Њ—В–≤–µ—В –љ–∞ —Б–Є–≥–љ–∞–ї –Њ—В –Љ–Њ–і–µ–ї–Є –Њ–±—А–∞–±–∞—В—Л–≤–∞—О—В—Б—П –њ—А–∞–≤–Є–ї—М–љ–Њ: –љ–∞–њ—А–Є–Љ–µ—А, –љ–µ —Б–ї–µ–і—Г–µ—В –≤—Л–Ј—Л–≤–∞—В—М removeColor() –Є–Ј —Б–ї–Њ—В–∞, –њ—А–Є—Б–Њ–µ–і–Є–љ–µ–љ–љ–Њ–≥–Њ, –Ї –њ—А–Є–Љ–µ—А—Г, –Ї colorAdded().
–Ъ–ї–∞—Б—Б—Л, –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–љ—Л–µ –Ј–і–µ—Б—М, –Љ–Њ–≥–ї–Є –±—Л –±—Л—В—М —А–∞—Б—И–Є—А–µ–љ—Л –љ–µ—Б–Ї–Њ–ї—М–Ї–Є–Љ–Є —Б–њ–Њ—Б–Њ–±–∞–Љ–Є, –љ–∞–њ—А–Є–Љ–µ—А, —Б–Њ–Ј–і–∞–љ–Є–µ–Љ –њ–ї–∞–≥–Є–љ–∞ PaletteIconView –і–ї—П –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П –≤ Qt Designer, –Є–ї–Є —А–µ–∞–ї–Є–Ј–∞—Ж–Є–µ–є —Б–Є–≥–љ–∞–ї–Њ–≤ –Є —Б–ї–Њ—В–Њ–≤ –і–ї—П –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П –Є –Є–Ј–≤–µ—Й–∞—П –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–∞ —Ж–≤–µ—В–∞. PaletteIconView –Љ–Њ–≥ –±—Л –±—Л—В—М –њ—А–µ–Њ–±—А–∞–Ј–Њ–≤–∞–љ —В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ, —З—В–Њ –Њ–±–µ—Б–њ–µ—З–Є–≤–∞–ї –±—Л –њ–Њ–і–і–µ—А–ґ–Ї—Г —В–µ—Е–љ–Њ–ї–Њ–≥–Є–Є Drag And Drop, –≤ —В–Њ –≤—А–µ–Љ—П –Ї–∞–Ї PaletteModelManager –Љ–Њ–≥ –±—Л –Њ–±–µ—Б–њ–µ—З–Є—В—М –Ј–∞–≥—А—Г–Ј–Ї—Г –Є —Б–Њ—Е—А–∞–љ–µ–љ–Є–µ –њ–∞–ї–Є—В—А. –Ф–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л–µ –Њ–±—К–µ–Ї—В—Л, –Ї–Њ—В–Њ—А—Л–µ —А–∞–±–Њ—В–∞—О—В —Б –њ–∞–ї–Є—В—А–Њ–є, –Љ–Њ–≥–ї–Є –±—Л —В–∞–Ї–ґ–µ –±—Л—В—М —Б–Њ–Ј–і–∞–љ—Л, –љ–∞–њ—А–Є–Љ–µ—А, –њ–Њ–і–Ї–ї–∞—Б—Б—Л combobox –Є listbox. –Я–Њ–ї–љ—Л–є –Є—Б—Е–Њ–і–љ—Л–є –Ї–Њ–і –і–ї—П —Н—В–Њ–є —Б—В–∞—В—М–Є –і–Њ—Б—В—Г–њ–µ–љ –Ј–і–µ—Б—М: qq10-mvc.zip (8K).
| Copyright © 2004 Trolltech | Trademarks |
