–Я–Њ–ї—П –љ–∞ —Д–Њ—А–Љ–∞—Е
| by Mark Summerfield |
–Ю—З–µ–љ—М —З–∞—Б—В–Њ, —Д–Њ—А–Љ—Л, –Ї–Њ—В–Њ—А—Л–µ –Є–Љ–µ—О—В –Љ–љ–Њ–ґ–µ—Б—В–≤–Њ —Б—В—А–Њ–Ї, –Є—Б–њ–Њ–ї—М–Ј—Г—О—В —Б–ї–µ–і—Г—О—Й–µ–µ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ вАУ –Љ–µ—В–Ї–Є –≤ –њ–µ—А–≤–Њ–є –Ї–Њ–ї–Њ–љ–Ї–µ, –Є —А–µ–і–∞–Ї—В–Є—А—Г–µ–Љ—Л–µ —Б—В—А–Њ–Ї–Є –≤–Њ –≤—В–Њ—А–Њ–є. –≠—В–Њ –Њ—В–ї–Є—З–љ–Њ —Б–Љ–Њ—В—А–Є—В—Б—П, –Ј–∞ –Є—Б–Ї–ї—О—З–µ–љ–Є–µ–Љ —В–Њ–≥–Њ, —З—В–Њ —Н—В–Є –њ–Њ–ї—П –Љ–Њ–≥—Г—В –њ—А–Є–љ—П—В—М –≤ —Б–µ–±—П –ї–Є—И—М –Љ–∞–ї—Л–є –Њ–±—К–µ–Љ —В–µ–Ї—Б—В–∞ (1 вАУ 2 —Б–Є–Љ–≤–Њ–ї–∞), –≤ —В–Њ –≤—А–µ–Љ—П –Ї–∞–Ї –і—А—Г–≥–Є–µ –њ–Њ–ї—П, –Њ–і–Є–љ–∞–Ї–Њ–≤—Л–µ –њ–Њ –і–ї–Є–љ–µ вАУ –Љ–Њ–≥—Г—В –њ—А–Є–љ—П—В—М –≤ —Б–µ–±—П –і–ї–Є–љ–љ—Г—О —Б—В—А–Њ–Ї—Г —В–µ–Ї—Б—В–∞. –≠—В–Њ –і–µ–ї–∞–µ—В —В–∞–±–ї–Є—Ж—Л –љ–µ—Б–Є–Љ–њ–∞—В–Є—З–љ—Л–Љ–Є. –Т —Н—В–Њ–є —Б—В–∞—В—М–µ –Љ—Л –њ–Њ–њ—А–Њ–±—Г–µ–Љ —А–∞–Ј–Њ–±—А–∞—В—М—Б—П, –Ї–∞–Ї —Н—В–Њ–≥–Њ –Є–Ј–±–µ–ґ–∞—В—М.
–Э–∞–Љ –±—Г–і–µ—В –љ–µ–Њ–±—Е–Њ–і–Є–Љ QLineEdit —Б—Г–±–Ї–ї–∞—Б—Б, –Ї–Њ—В–Њ—А—Л–є –њ–Њ–Ј–≤–Њ–ї–Є—В –љ–∞–Љ —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—В—М –Љ–Є–љ–Є–Љ–∞–ї—М–љ–Њ–µ –Є –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –≤–Є–і–Є–Љ—Л—Е —Б–Є–Љ–≤–Њ–ї–Њ–≤ –≤ —А–µ–і–∞–Ї—В–Њ—А–µ —Б—В—А–Њ–Ї.
class FixedLineEdit : public QLineEdit { Q_OBJECT Q_PROPERTY(int minVisibleChars READ minVisibleChars WRITE setMinVisibleChars) Q_PROPERTY(int maxVisibleChars READ maxVisibleChars WRITE setMaxVisibleChars) public: FixedLineEdit( QWidget *parent, const char *name = 0) : QLineEdit(parent, name) {} int minVisibleChars() const { return minVisible; } int maxVisibleChars() const { return maxVisible; } void setMinVisibleChars(int count) { minVisible = count; setMinimumWidth(fontMetrics().width('W') * minVisible + ((style().defaultFrameWidth() + 2) * 2)); } void setMaxVisibleChars(int count) { maxVisible = count; setMaximumWidth(fontMetrics().width('W') * maxVisible + ((style().defaultFrameWidth() + 2) * 2)); } private: int minVisible; int maxVisible; };
–≠—В–Њ—В –Ї–ї–∞—Б—Б –Њ–њ—А–µ–і–µ–ї–µ–љ –≤ –Ј–∞–≥–Њ–ї–Њ–≤–Ї–µ —Д–∞–є–ї–∞ fixedlineedit.h. –Ю–љ –і–Њ–ї–ґ–µ–љ –≤–Ї–ї—О—З–∞—В—М –≤ —Б–µ–±—П –Ї–∞–Ї
–Ш—В–∞–Ї, —Г –љ–∞—Б –µ—Б—В—М —Б—Г–±–Ї–ї–∞—Б—Б, –і–∞–≤–∞–є—В–µ –њ—А–Њ–і–Њ–ї–ґ–∞—В—М –≤—Л–њ–Њ–ї–љ—П—В—М –Ј–∞–і–∞—З—Г –њ—А–Є –њ–Њ–Љ–Њ—Й–Є Qt Designer. –Т–Њ–Ј—М–Љ–µ–Љ –ї–µ–≥–Ї–Є–є –Є –њ—А–Њ—Б—В–Њ–є "Custom Widget". –Ф–∞, —Н—В–Њ –њ—А–Є–±–ї–Є–ґ–µ–љ–Є–µ, –љ–Њ –≤–Њ –≤—Б—П–Ї–Њ–Љ —Б–ї—Г—З–∞–µ —Н—В–Њ –ї—Г—З—И–µ, —З–µ–Љ –њ–Є—Б–∞—В—М —Б–≤–Њ–є –њ–ї–∞–≥–Є–љ. –Ч–∞–њ—Г—Б–Ї–∞–µ–Љ Qt Designer –Є –Ї–ї–Є–Ї–∞–µ–Љ –љ–∞ "Tools|Custom|Edit Custom Widgets" –Љ–µ–љ—О. –Т—Л–±–Є—А–∞–µ–Љ –Ї–љ–Њ–њ–Ї—Г New Widger, –Є –Є–Ј–Љ–µ–љ—П–µ–Љ –Є–Љ—П –Ї–ї–∞—Б—Б–∞ –љ–∞ "FixedLineEdit". –Ф–∞–ї–µ–µ –Ї–ї–Є–Ї–∞–µ–Љ –љ–∞ вА¶ (3 —В–Њ—З–Ї–Є) –і–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л –Ј–∞–њ—Г—Б—В–Є—В—М —Д–∞–є–ї–Њ–≤—Л–є –Њ–±–Њ–Ј—А–µ–≤–∞—В–µ–ї—М, –≤ –Ї–Њ—В–Њ—А–Њ–Љ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –≤—Л–±—А–∞—В—М —Д–∞–є–ї fixedlineedit.h. –Ш–Ј–Љ–µ–љ–Є–Љ —А–∞–Ј–Љ–µ—А—Л –љ–∞ 100 (—И–Є—А–Є–љ–∞) –Є 25 (–≤—Л—Б–Њ—В–∞). –£–±–µ–і–Є—В–µ—Б—М, —З—В–Њ —Д–ї–∞–≥ Container Widget –љ–µ –≤—Л–±—А–∞–љ. –Р —Б–µ–є—З–∞—Б –љ–∞–ґ–Љ–µ–Љ –љ–∞ Properties –Є –і–Њ–±–∞–≤–Є–Љ 2 –љ–Њ–≤—Л—Е —Б–≤–Њ–є—Б—В–≤–∞ maxVisibleChars –Є minVisibleChars (–Њ–±–∞ —Ж–µ–ї–Њ—З–Є—Б–ї–µ–љ–љ–Њ–≥–Њ —В–Є–њ–∞). –Э–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ Close вАУ –Є, –≥–Њ—В–Њ–≤–Њ.
FixedLineEdit —В–µ–њ–µ—А—М –њ–Њ—П–≤–Є—В—Б—П –≤ "Custom Widgets" —З–∞—Б—В–Є —В—Г–ї–±–Њ–Ї—Б–∞. –Т—Л –Љ–Њ–ґ–µ—В–µ –Є–Ј–Љ–µ–љ—П—В—М –њ–Њ–і–Њ–±–љ—Л–Љ –Њ–±—А–∞–Ј–Њ–Љ –ї—О–±–Њ–є –і—А—Г–≥–Њ–є –≤–Є–і–ґ–µ—В, –Є —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—В—М –њ—А–Њ–њ–Њ—А—Ж–Є–Є –≤–і–Њ–±–∞–≤–Њ–Ї –Ї —В–µ–Љ, —З—В–Њ —Г–ґ–µ —Б—Г—Й–µ—Б—В–≤—Г—О—В (–±—Л–ї–Є —Б–Њ–Ј–і–∞–љ—Л –њ—А–Є –њ–Њ–Љ–Њ—Й–Є QLineEdit).
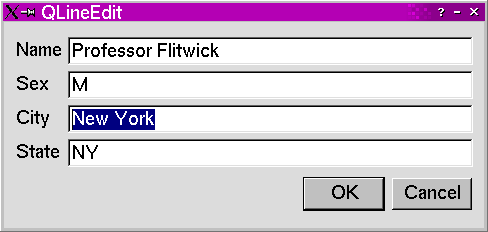
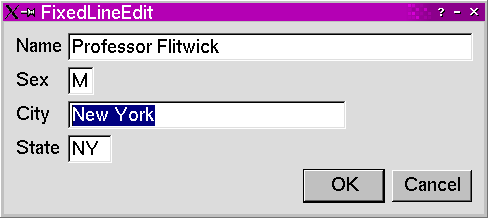
–°–Ї—А–Є–љ—И–Њ—В –љ–Є–ґ–µ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В QLineEdits, –∞ —Б–ї–µ–і—Г—О—Й–Є–є —Б–Ї—А–Є–љ—И–Њ—В - –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В FixedLineEdits. –Ю–±–µ —Д–Њ—А–Љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г—О—В –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ–µ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ —А–µ—И–µ—В–Ї–Є –і–ї—П –Є—Е –Љ–µ—В–Њ–Ї –Є —А–µ–і–∞–Ї—В–Є—А—Г–µ–Љ—Л—Е –њ–Њ–ї–µ–є.

–Ю—Б–љ–Њ–≤–∞–љ–љ—Л–µ –љ–∞ QLineEdit –њ–Њ–ї—П –≤–≤–Њ–і–∞ —Б—В—А–Њ–Ї —А–∞—Б—И–Є—А—П—О—В—Б—П –ї–Є–±–Њ —Б–ґ–Є–Љ–∞—О—В—Б—П –њ—А–Є –Є–Ј–Љ–µ–љ–µ–љ–Є–Є —А–∞–Ј–Љ–µ—А–Њ–≤ —Д–Њ—А–Љ—Л –і–Њ –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ –≤–Њ–Ј–Љ–Њ–ґ–љ—Л—Е —А–∞–Ј–Љ–µ—А–Њ–≤.

–Ю—Б–љ–Њ–≤–∞–љ–љ—Л–µ –љ–∞ FixedLineEdit –њ–Њ–ї—П –≤–≤–Њ–і–∞ –њ–Њ–ї—Г—З–Є–ї–Є –њ—А–µ–і–µ–ї—М–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П –Ї–Њ–ї–Є—З–µ—Б—В–≤–∞ –≤–≤–Њ–і–Є–Љ—Л—Е —Б–Є–Љ–≤–Њ–ї–Њ–≤, –љ–∞–њ—А–Є–Љ–µ—А 30--40 –і–ї—П –Є–Љ–µ–љ–Є (Name), 1--1 –і–ї—П –њ–Њ–ї–∞ (Sex), 10--15 –і–ї—П –≥–Њ—А–Њ–і–∞ (City), –Є 2--2 –і–ї—П —И—В–∞—В–∞ (State). FixedLineEdits —Г–≤–µ–ї–Є—З–Є—В —А–∞–Ј–Љ–µ—А –њ—А–Є —А–∞—Б—В—П–ґ–µ–љ–Є–Є —Д–Њ—А–Љ—Л –і–Њ –Ј–љ–∞—З–µ–љ–Є—П maxVisibleChars. –°–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ —А–∞–Ј–Љ–µ—А —Г–Љ–µ–љ—М—И–Є—В—Б—П –њ—А–Є —Б—Г–ґ–µ–љ–Є–Є —Д–Њ—А–Љ—Л –і–Њ –Ј–љ–∞—З–µ–љ–Є—П minVisibleChars.
| Copyright © 2003 Trolltech | Trademarks |
