–†–∞–Ј–ї–Є—З–љ—Л–µ —Н–ї–µ–Љ–µ–љ—В—Л —Б–њ–Є—Б–Ї–∞
by Mark Summerfield |
QT –Ї–ї–∞—Б—Б QListView –Љ–Њ–ґ–µ—В –Њ–±–µ—Б–њ–µ—З–Є—В—М –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є–µ –і–∞–љ–љ—Л—Е –≤ –≤–Є–і–µ —Б–њ–Є—Б–Ї–∞ –Є –і–µ—А–µ–≤–∞, –Є —Б–њ–Њ—Б–Њ–±–µ–љ –њ—А–µ–і—Б—В–∞–≤–ї—П—В—М –±–Њ–ї—М—И–Є–µ –Њ–±—К–µ–Љ—Л –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є. –Э–Њ –Њ–љ –Љ–Њ–ґ–µ—В –Є–Љ–µ—В—М —В–Њ–ї—М–Ї–Њ 1 —Д–Њ–љ–Њ–≤—Л–є —Ж–≤–µ—В, –Є –Њ–і–Є–љ —И—А–Є—Д—В –і–ї—П –≤—Б–µ—Е —Б–≤–Њ–Є—Е —Б–Њ—Б—В–∞–≤–ї—П—О—В—Й–Є—Е.–Ґ–µ –ґ–µ —Б–∞–Љ—Л–µ –њ—А–∞–≤–Є–ї–∞ –і–µ–є—Б—В–≤—Г—О—В –Є –і–ї—П QListBox. –Т —Н—В–Њ–є —Б—В–∞—В—М–µ –Љ—Л –њ—А–µ–і—Б—В–∞–≤–ї—П–µ–Љ —Б—Г–±–Ї–ї–∞—Б—Б QListBox –Є —Б–њ–Є—Б–Њ–Ї –њ—А–Њ—Б–Љ–Њ—В—А–Њ–≤ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ –Љ–Њ–≥—Г—В –Є–Љ–µ—В—М —Б–≤–Њ–Є —И—А–Є—Д—В—Л –Є —Д–Њ–љ–Њ–≤—Л–µ —Ж–≤–µ—В–∞.
–†–∞–Ј–ї–Є—З–љ—Л–µ —Н–ї–µ–Љ–µ–љ—В—Л –ї–Є—Б—В–±–Њ–Ї—Б–∞ |
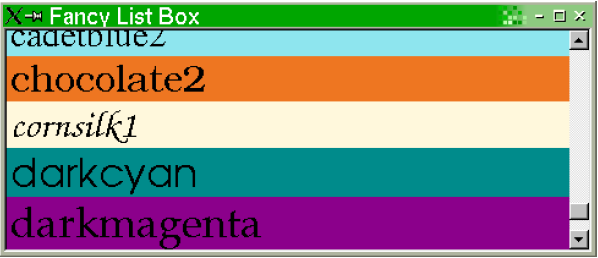
–°—Г–±–Ї–ї–∞—Б—Б —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –ї–Є—Б—В–±–Њ–Ї—Б–∞ –Ї—А–∞—В–Њ–Ї –Є –њ—А–Њ—Б—В. –Ъ–∞–ґ–і—Л–є —Н–ї–µ–Љ–µ–љ—В –Љ–Њ–ґ–µ—В –Є–Љ–µ—В—М —Б–≤–Њ–є —И—А–Є—Д—В, –Є —Д–Њ–љ–Њ–≤—Л–є —Ж–≤–µ—В, –Ї–∞–Ї –Є –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В —Б–Ї—А–Є–љ—И–Њ—В.

–Т–Њ—В –Њ–±—К—П–≤–ї–µ–љ–Є–µ —Н—В–Њ–≥–Њ —Б—Г–±–Ї–ї–∞—Б—Б–∞ :
class FancyListBoxText : public QListBoxText { public: FancyListBoxText(QListBox *parent) : QListBoxText(parent), mFont(parent->font()), mBackground(parent->colorGroup().base()) {} void paint(QPainter *painter); int width(const QListBox *) const { return QFontMetrics(mFont).width(text()); } int height(const QListBox *) const { return QFontMetrics(mFont).height(); } void setText(const QString &text) { QListBoxText::setText(text); } QFont font() const { return mFont; } void setFont(const QFont &font) { mFont = font; } QColor background() const { return mBackground; } void setBackground(const QColor &color) { mBackground = color; } private: QFont mFont; QColor mBackground; };
–Ъ—А–Њ–Љ–µ —Д—Г–љ–Ї—Ж–Є–Є paint(), –≤–µ—Б—М –Ї–Њ–і –њ—А–Є–≤–µ–і–µ–љ –≤ –Њ–±—К—П–≤–ї–µ–љ–Є–Є –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ. –Ь—Л –і–Њ–ї–ґ–љ—Л —Г–±–µ–і–Є—В—М—Б—П, —З—В–Њ –Љ—Л –Ј–∞–і–∞–µ–Љ –Њ—Б–Љ—Л—Б–ї–µ–љ–љ—Л–µ –Ј–љ–∞—З–µ–љ–Є—П –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –і–ї—П —И—А–Є—Д—В–∞ –Є —Д–Њ–љ–∞ –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–µ. –Ь—Л –і–Њ–ї–ґ–љ—Л —В–∞–Ї–ґ–µ —А–µ–Є–Љ–њ–ї–µ–Љ–µ–љ—В–Є—А–Њ–≤–∞—В—М width() –Є height(), –њ–Њ—В–Њ–Љ—Г —З—В–Њ –љ–µ—Б—В–∞–љ–і–∞—А—В–љ—Л–є —И—А–Є—Д—В –Љ–Њ–ґ–µ—В –њ–Њ–≤–ї–Є—П—В—М –љ–∞ —А–∞–Ј–Љ–µ—А —Н–ї–µ–Љ–µ–љ—В–∞ —Б–њ–Є—Б–Ї–∞.
void FancyListBoxText::paint(QPainter *painter) { QFont font = painter->font(); painter->setFont(mFont); painter->fillRect(painter->viewport(), mBackground); QListBoxText::paint(painter); painter->setFont(font); }
–Т —Д—Г–љ–Ї—Ж–Є–Є paint() –Љ—Л —Б–Њ—Е—А–∞–љ–Є–ї–Є –Њ—А–Є–≥–Є–љ–∞–ї—М–љ—Л–є —И—А–Є—Д—В, –Є —Г—Б—В–∞–љ–Њ–≤–Є–ї–Є —И—А–Є—Д—В –≤ —В—А–µ–±—Г–µ–Љ—Л–є. –Ф–∞–ї–µ–µ –њ–Њ–Ї—А–∞—Б–Є–ї–Є —Д–Њ–љ, –Є –њ–Њ—Б–ї–µ —Н—В–Њ–≥–Њ –≤—Л–њ–Њ–ї–љ–Є–ї–Є –Њ—Б—В–∞–ї—М–љ—Г—О —З–∞—Б—В—М —А–∞–±–Њ—В—Л. –Э–∞–Ї–Њ–љ–µ—Ж, –Љ—Л –Њ–Ї–Њ–љ—З–Є–ї–Є —А–∞–±–Њ—В—Г, –≤–Њ—Б—Б—В–∞–љ–Њ–≤–Є–≤ –Њ—А–Є–≥–Є–љ–∞–ї—М–љ—Л–є —И—А–Є—Д—В. –С–Њ–ї–µ–µ –Љ–µ–і–ї–µ–љ–љ–Њ–є –∞–ї—М—В–µ—А–љ–∞—В–Є–≤–Њ–є –±—Л–ї–Њ –±—Л —Б–Њ—Е—А–∞–љ–µ–љ–Є–µ —Б–Њ—Б—В–Њ—П–љ–Є—П painter'–∞, —Г—Б—В–∞–љ–Њ–≤–Ї–∞ —И—А–Є—Д—В–∞ –Є –≤–Њ—Б—Б—В–∞–љ–Њ–≤–ї–µ–љ–Є–µ –µ–≥–Њ —Б–Њ—Б—В–Њ—П–љ–Є—П –≤ –Ї–Њ–љ—Ж–µ.
–≠—В–Њ —В–Њ, —З—В–Њ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –±—Л–ї–Њ —Б–і–µ–ї–∞—В—М. –°–µ–є—З–∞—Б –Љ—Л –Љ–Њ–ґ–µ–Љ —Б–Њ–Ј–і–∞—В—М FancyListBoxText —Н–ї–µ–Љ–µ–љ—В—Л, –≤–Љ–µ—Б—В–Њ –Њ–±—Л—З–љ—Л—Е QListBoxText —Н–ї–µ–Љ–µ–љ—В–Њ–≤.
–Э–µ—Б—В–∞–љ–і–∞—А—В–љ—Л–µ —Д–Њ—А–Љ—Л –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П —Б–њ–Є—Б–Ї–∞ |
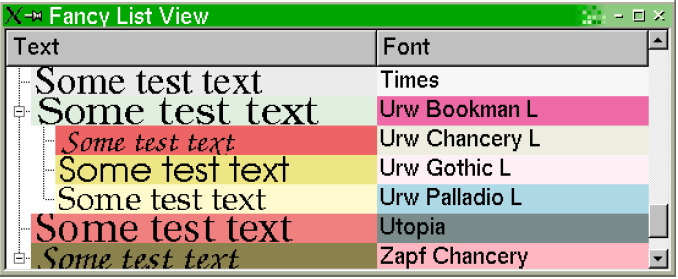
–Ґ–µ–њ–µ—А—М вАУ –љ–∞—И —Н–ї–µ–Љ–µ–љ—В –њ—А–Њ—Б–Љ–Њ—В—А–∞ —Б–њ–Є—Б–Ї–Њ–≤ –і–Њ–±–∞–≤–Є—В —И—А–Є—Д—В –Є —Д–Њ–љ –і–ї—П –Ї–∞–ґ–і–Њ–є –Ї–Њ–ї–Њ–љ–Ї–Є.

–Ю–±—К—П–≤–ї–µ–љ–Є–µ –љ–∞—И–µ–≥–Њ —Б—Г–±–Ї–ї–∞—Б—Б–∞ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М —В–∞–Ї :
class FancyListViewItem : public QListViewItem { public: FancyListViewItem(QListView *parent, const QString &label1, const QString &label2) : QListViewItem(parent, label1, label2) {} FancyListViewItem(QListViewItem *parent, const QString &label1, const QString &label2) : QListViewItem(parent, label1, label2) {} void paintCell(QPainter *painter, const QColorGroup &cg, int column, int width, int align); int width(const QFontMetrics &fm, const QListView *lv, int column) const; QFont font(uint column) const; void setFont(uint column, const QFont &font); QColor background(uint column) const; void setBackground(uint column, const QColor &color); private: QValueVector<QFont> fonts; QValueVector<QColor> backgrounds; };
–Ь—Л —Б–Њ–Ј–і–∞–ї–Є —В–Њ–ї—М–Ї–Њ –і–≤–∞ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–∞ –і–ї—П —Н–ї–µ–Љ–µ–љ—В–Њ–≤ —Б –і–≤—Г–Љ—П —Б—В—А–Њ–Ї–∞–Љ–Є, –љ–Њ –љ–µ—В—А—Г–і–љ–Њ —Б–і–µ–ї–∞—В—М –Њ—Б—В–∞–ї—М–љ—Л–µ, –њ–Њ—Б–Ї–Њ–ї—М–Ї—Г –Њ–љ–Є –±—Г–і—Г—В –њ—А–Њ—Б—В–Њ –≤—Л–Ј—Л–≤–∞—В—М –±–∞–Ј–Њ–≤—Л–є –Ї–ї–∞—Б—Б –Є –љ–µ –Є–Љ–µ—В—М —Б–Њ–±—Б—В–≤–µ–љ–љ–Њ–є —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї—М–љ–Њ—Б—В–Є. –Ь—Л —Б–Њ—Е—А–∞–љ—П–µ–Љ —И—А–Є—Д—В –Є —Д–Њ–љ –Ї–∞–ґ–і–Њ–є –Ї–Њ–ї–Њ–љ–Ї–Є –≤ –і–≤—Г—Е –њ—А–Є–≤–∞—В–љ—Л—Е QValueVector.
QFont FancyListViewItem::font(uint column) const { if (column < fonts.size()) return fonts[column]; return listView()->font(); }
–Х—Б–ї–Є —И—А–Є—Д—В –±—Л–ї —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ вАУ –Љ—Л –µ–≥–Њ –≤–Њ–Ј–≤—А–∞—В–Є–Љ, –Є–љ–∞—З–µ вАУ –Љ—Л –≤–Њ–Ј–≤—А–∞—В–Є–Љ —И—А–Є—Д—В QListView.
void FancyListViewItem::setFont( uint column, const QFont &font) { if (column >= fonts.size()) fonts.resize(column + 1, listView()->font()); fonts[column] = font; }
QColor FancyListViewItem::background(uint column) const { if (column < backgrounds.size()) return backgrounds[column]; return listView()->colorGroup().base(); }
–Ґ—Г—В –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–∞ —В–∞ –ґ–µ –ї–Њ–≥–Є–Ї–∞, —З—В–Њ –Є font().
void FancyListViewItem::setBackground(uint column, const QColor &color) { if (column >= backgrounds.size()) backgrounds.resize(column + 1, listView()->colorGroup().base()); backgrounds[column] = color; }
–Р –Ј–і–µ—Б—М –Љ—Л –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–Є –±–∞–Ј–Њ–≤—Л–є —Ж–≤–µ—В QListView –Ї–∞–Ї —Ж–≤–µ—В –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –і–ї—П –њ—Г—Б—В—Л—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤.
void FancyListViewItem::paintCell( QPainter *painter, const QColorGroup &cg, int column, int width, int align) { painter->save(); if (column >= 0 && column < (int)fonts.size()) painter->setFont(fonts[column]); QColorGroup grp(cg); if (column >= 0 && column < (int)backgrounds.size()) grp.setColor(QColorGroup::Base, backgrounds[column]); QListViewItem::paintCell(painter, grp, column, width, align); painter->restore(); }
–Т –љ–∞—З–∞–ї–µ —Б–Њ—Е—А–∞–љ—П–µ–Љ —Б–Њ—Б—В–Њ—П–љ–Є–µ –њ–µ–є–љ—В–µ—А–∞. –Х—Б–ї–Є —Г –љ–∞—Б –≤—Л–±—А–∞–љ –љ–µ—Б—В–∞–љ–і–∞—А—В–љ—Л–є —И—А–Є—Д—В, –Љ—Л –Ј–∞–і–∞–µ–Љ –µ–≥–Њ –њ–µ–є–љ—В–µ—А—Г. –Ь—Л —Б–Њ–Ј–і–∞–µ–Љ –љ–Њ–≤—Г—О —Ж–≤–µ—В–Њ–≤—Г—О –≥—А—Г–њ–њ—Г, –Ї–Њ–њ–Є—А—Г—П –µ–µ –Є–Ј –њ–µ—А–µ–і–∞–љ–љ–Њ–є, –Є –µ—Б–ї–Є –Љ—Л –Є–Љ–µ–µ–Љ —Б–≤–Њ–є —Д–Њ–љ, –Љ—Л –µ–≥–Њ —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ–Љ –і–ї—П –≥—А—Г–њ–њ—Л-–Ї–Њ–њ–Є–Є. –Ч–∞—В–µ–Љ –Љ—Л –≤—Л–Ј—Л–≤–∞–µ–Љ —Б—В–∞–љ–і–∞—А—В–љ—Г—О —Д—Г–љ–Ї—Ж–Є—О –Њ—В—А–Є—Б–Њ–≤–Ї–Є —Н–ї–µ–Љ–µ–љ—В–∞ —Б–њ–Є—Б–Ї–∞ —Б –љ–∞—И–Є–Љ–Є –љ–Њ–≤—Л–Љ–Є –њ–∞—А–∞–Љ–µ—В—А–∞–Љ–Є. –Я–Њ—Б–ї–µ —Н—В–Њ–≥–Њ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ —Г—Б—В–∞–љ–Њ–≤–Є—В—М –њ–µ–є–љ—В–µ—А –≤ –µ–≥–Њ –њ–µ—А–≤–Њ–љ–∞—З–∞–ї—М–љ–Њ–µ —Б–Њ—Б—В–Њ—П–љ–Є–µ.
int FancyListViewItem::width(const QFontMetrics &fm, const QListView *lv, int column) const { int width; if (column >= 0 && column < (int)fonts.size()) { QFontMetrics fm2(fonts[column]); width = QListViewItem::width(fm2, lv, column); } else width = QListViewItem::width(fm, lv, column); return width; }
–Х—Б–ї–Є –±—Л –Љ—Л –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–Є —Б–≤–Њ–є —И—А–Є—Д—В вАУ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, —З—В–Њ –Њ–љ –±—Л–ї –±—Л —И–Є—А–µ, –Є–ї–Є —Г–ґ–µ, —З–µ–Љ —Б—В–∞–љ–і–∞—А—В–љ—Л–є —И—А–Є—Д—В QListView. –Ґ–∞–Ї —З—В–Њ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –њ–µ—А–µ—А–∞—Б—З–Є—В–∞—В—М —И–Є—А–Є–љ—Г.
–Ф–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —Б–Ї—А–Є–љ—И–Њ—В–Њ–≤, –Љ—Л –њ—А–Њ—И–ї–Є –њ–Њ –Є–Љ–µ–љ–∞–Љ —Ж–≤–µ—В–Њ–≤ –Є —И—А–Є—Д—В–Њ–≤, –њ—А–Є–Љ–µ–љ—П–µ–Љ—Л–Љ –≤ Qt. –Ф–ї—П –њ–Њ–ї—Г—З–µ–љ–Є—П –Є–Љ–µ–љ —Ж–≤–µ—В–Њ–≤ –Љ—Л –њ—А–Є–Љ–µ–љ—П–ї–Є —Б—В–∞—В–Є—З–µ—Б–Ї—Г—О —Д—Г–љ–Ї—Ж–Є—О QColor::colorNames(). –Ш–Љ–µ–љ–∞ –Є–Ј —Н—В–Њ–≥–Њ —Б–њ–Є—Б–Ї–∞ –Љ–Њ–≥—Г—В –±—Л—В—М –њ–µ—А–µ–і–∞–љ—Л –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А QColor. –Ф–ї—П –њ–Њ–ї—Г—З–µ–љ–Є—П —Б–њ–Є—Б–Ї–∞ –Є–Љ–µ–љ —И—А–Є—Д—В–Њ–≤ –Љ—Л –њ—А–Є–Љ–µ–љ—П–ї–Є QFontDatabase().families(). –Ш–Љ–µ–љ–∞ –Є–Ј —Н—В–Њ–≥–Њ —Б–њ–Є—Б–Ї–∞ –Љ–Њ–≥—Г—В –±—Л—В—М –њ–µ—А–µ–і–∞–љ—Л –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А QFont. |
| Copyright © 2003 Trolltech | Trademarks |
